Timeline 時間軸
每筆清單內容,時間為參考資訊,顯示在主要內容下⽅。
官網時間軸
適用平台:官網
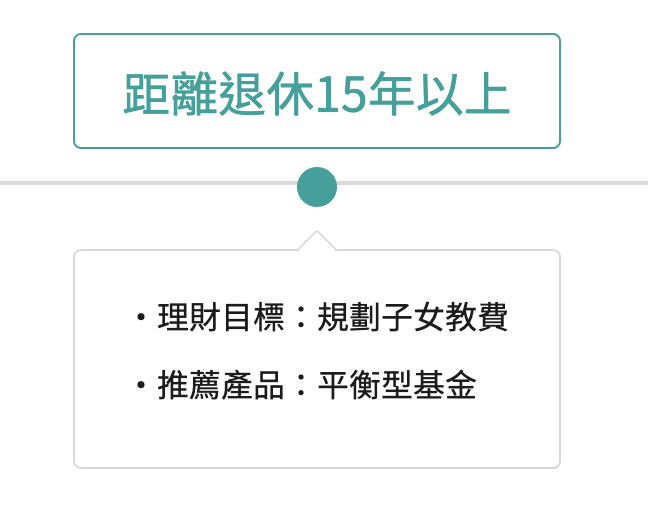
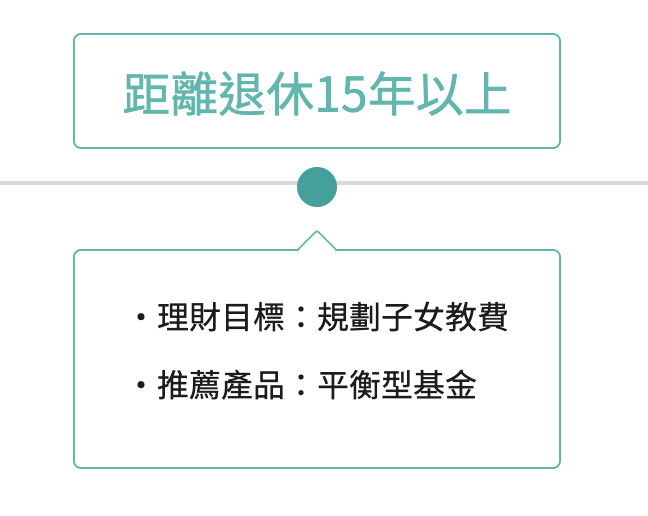
示意圖:

| Defualt | hover |
|---|---|

|

|
|
|
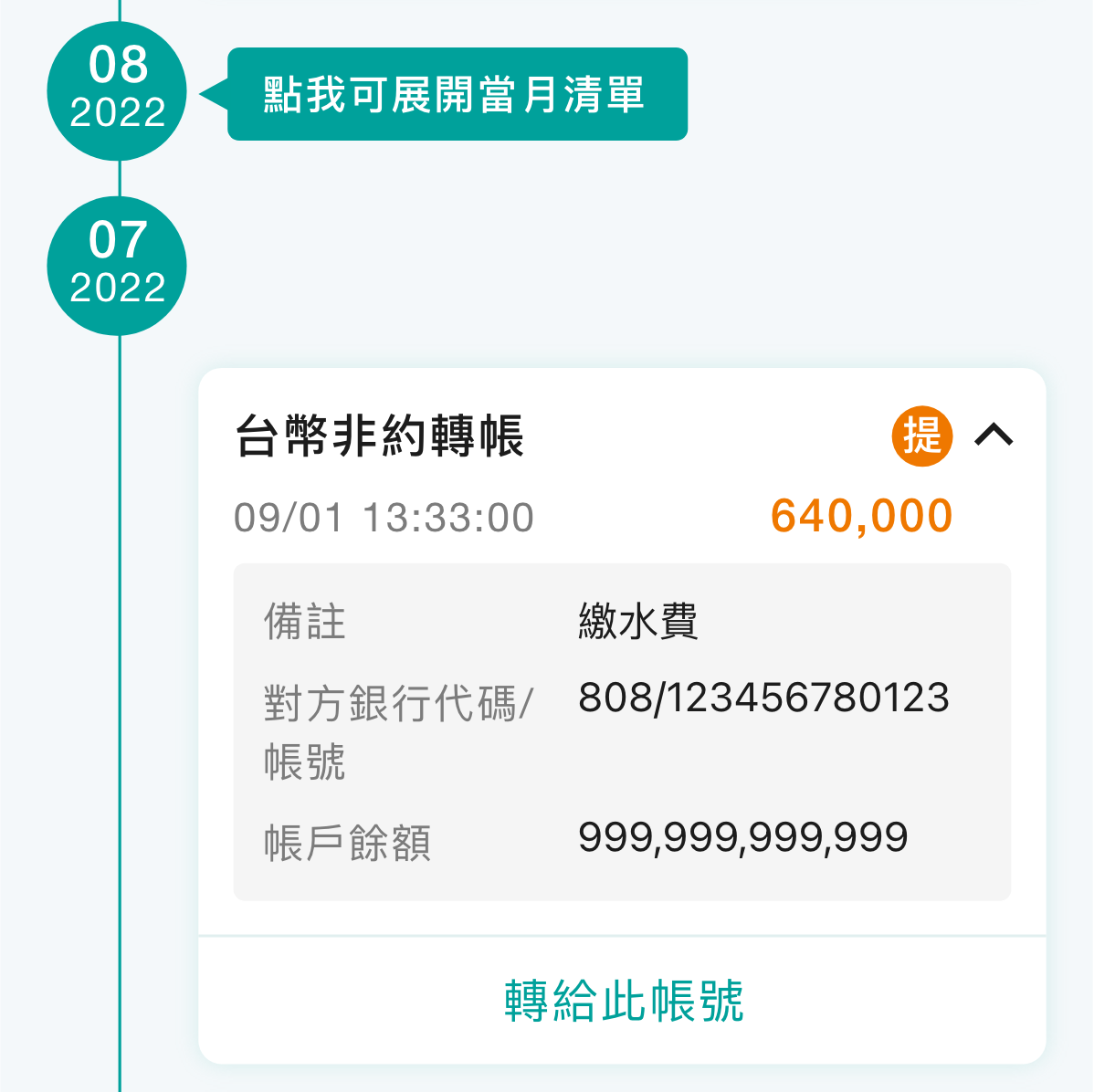
M版時間軸
適用平台:網銀M版、行動銀行
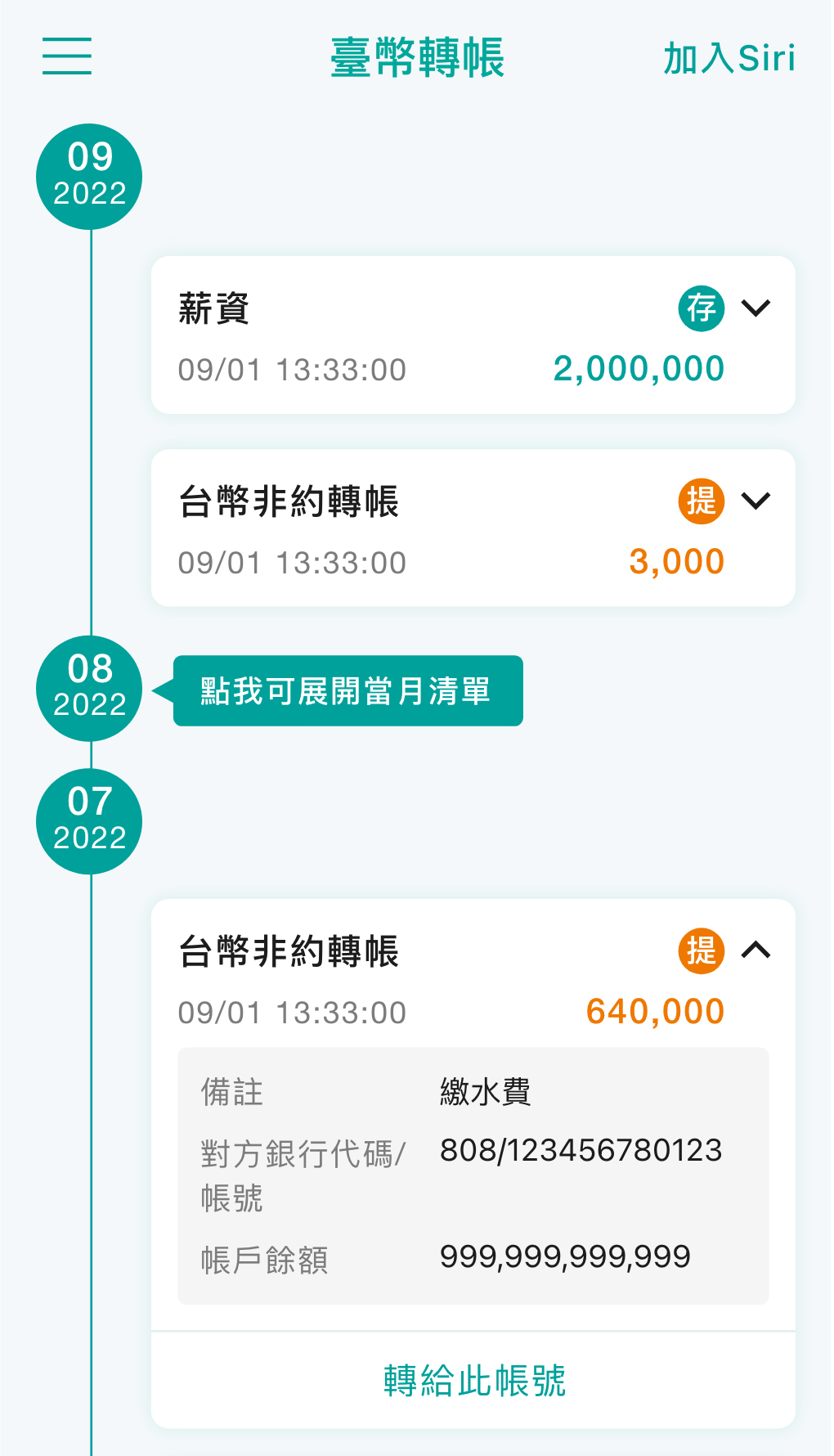
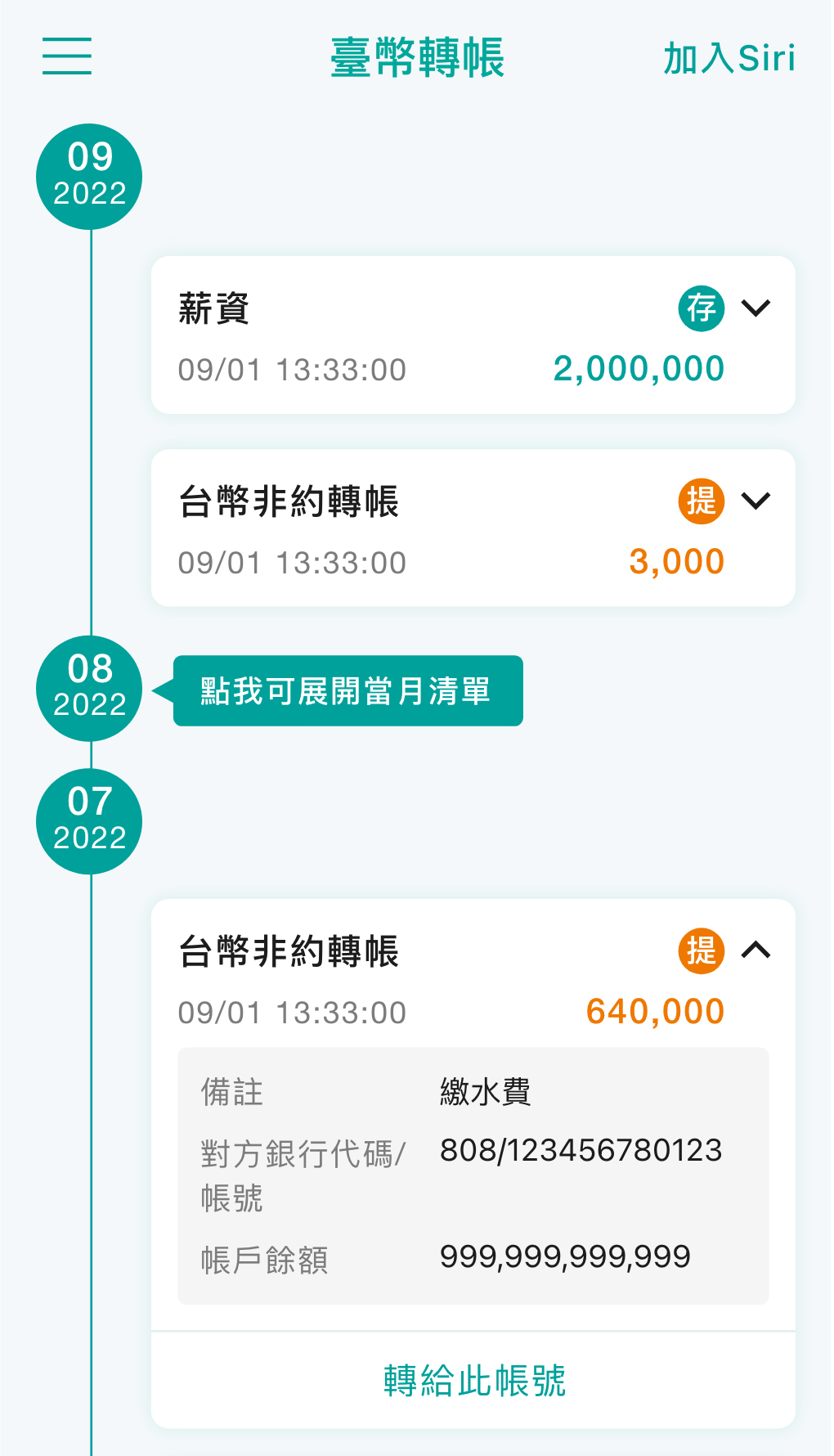
示意圖:

| 展開狀態 | 未展開狀態 | 無資料狀態 |
|---|---|---|

|

|

|
|
|
|
情境
| 收合/展開清單 | 展開內容 |
|---|---|

|

|
時間軸
SAMPLE
HTML
<div class="l-timeLine__wrap">
<div class="l-timeLine__line"></div>
<ul class="l-timeLine__contentWrap">
<li>
<a data-fancybox="" data-src="#timeLine-01" href="javascript:;">
<div class="l-timeLine__boxTop h3 color-primary">童年</div>
<div class="l-timeLine__boxBottom">
<ul class="l-timeLine__content">
<li>
<p class="color-primary">標題</p>
<span>內文內文內文內文內文</span>
</li>
<li>
<p class="color-primary">標題</p>
<span>內文內文內文內文內文</span>
</li>
</ul>
</div>
</a>
</li>
<li>
<a data-fancybox="" data-src="#timeLine-02" href="javascript:;">
<div class="l-timeLine__boxTop h3 color-primary">青年</div>
<div class="l-timeLine__boxBottom">
<ul class="l-timeLine__content">
<li>
<p class="color-primary">標題</p>
<span>內文內文內文內文內文</span>
</li>
</ul>
</div>
</a>
</li>
<li>
<a data-fancybox="" data-src="#timeLine-03" href="javascript:;">
<div class="l-timeLine__boxTop h3 color-primary">中年</div>
<div class="l-timeLine__boxBottom">
<ul class="l-timeLine__content">
<li>
<p class="color-primary">標題</p>
<span>內文內文內文內文內文</span>
</li>
</ul>
</div>
</a>
</li>
<li>
<a data-fancybox="" data-src="#timeLine-04" href="javascript:;">
<div class="l-timeLine__boxTop h3 color-primary">銀髮族</div>
<div class="l-timeLine__boxBottom">
<ul class="l-timeLine__content">
<li>
<p class="color-primary">標題</p>
<span>內文內文內文內文內文</span>
</li>
</ul>
</div>
</a>
</li>
</ul>
</div>
複製
CSS
.l-timeLine {
text-align: center;
}
.l-timeLine__wrap {
text-align: left;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
padding: 40px;
position: relative;
}
.l-timeLine__wrap ul {
list-style: none;
}
.l-timeLine__line {
height: calc(100% - 250px);
width: 2px;
position: absolute;
left: 55px;
top: 60px;
background: #d9d9d9;
}
.l-timeLine__contentWrap {
width: 100%;
margin-left: 40px;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
}
.l-timeLine__contentWrap li {
margin-bottom: 10px;
padding: 0 5px;
}
.l-timeLine__contentWrap li a {
outline: none;
}
.l-timeLine__contentWrap li:hover .l-timeLine__boxTop {
border: solid 1px #3cbaad;
color: #3cbaad;
-webkit-transition: all 0.3s cubic-bezier(0.25, 0.8, 0.25, 1);
transition: all 0.3s cubic-bezier(0.25, 0.8, 0.25, 1);
}
.l-timeLine__contentWrap li:hover .l-timeLine__boxBottom {
border: solid 1px #3cbaad;
-webkit-transition: all 0.3s cubic-bezier(0.25, 0.8, 0.25, 1);
transition: all 0.3s cubic-bezier(0.25, 0.8, 0.25, 1);
}
.l-timeLine__contentWrap li:hover .l-timeLine__boxBottom::before {
border-right: 1px solid #3cbaad;
border-bottom: 1px solid #3cbaad;
-webkit-transition: all 0.3s cubic-bezier(0.25, 0.8, 0.25, 1);
transition: all 0.3s cubic-bezier(0.25, 0.8, 0.25, 1);
}
.l-timeLine__content {
padding: 20px;
}
.l-timeLine__boxTop {
text-align: center;
border: solid 1px #00a19b;
border-radius: 4px;
padding: pxTorem(10px);
position: relative;
}
.l-timeLine__boxTop::before {
content: "";
position: absolute;
width: 20px;
height: 20px;
background: #00a19b;
border-radius: 100px;
left: -40px;
top: 50%;
-webkit-transform: translateY(-50%);
transform: translateY(-50%);
}
.l-timeLine__boxBottom {
border: solid 1px #d9d9d9;
border-radius: 4px;
margin-top: 20px;
position: relative;
}
.l-timeLine__boxBottom::before {
content: "";
position: absolute;
margin: auto;
top: -8px;
left: 0;
right: 0;
width: 15px;
height: 15px;
-webkit-transform: rotate(225deg);
transform: rotate(225deg);
background: #ffffff;
border: 0px dashed #000;
border-right: 1px solid #d9d9d9;
border-bottom: 1px solid #d9d9d9;
border-radius: 2px;
}
@media (min-width: 768px) {
.l-timeLine__line {
width: calc(100%);
height: 2px;
top: 114px;
left: 0;
}
.l-timeLine__contentWrap {
-webkit-box-orient: horizontal;
-webkit-box-direction: normal;
-ms-flex-direction: row;
flex-direction: row;
-webkit-box-pack: space-evenly;
-ms-flex-pack: space-evenly;
justify-content: space-evenly;
margin: auto;
}
.l-timeLine__boxBottom {
margin-top: 60px;
}
.l-timeLine__boxTop::before {
top: 66px;
left: 50%;
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
}
}
複製