List 列表
以列表的方式呈現同群組的內容。
列表類型
(1) 純資訊列表: 列表單純呈現資訊
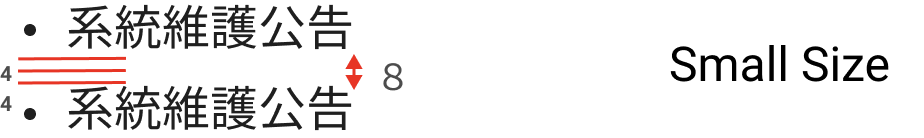
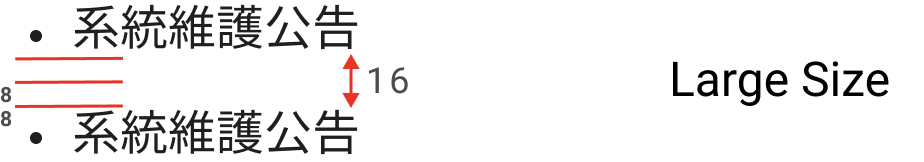
項目符號:使用長寬4px的圓點,顏色使用企業綠或與文字相同顏色
| 純文字列表 | 框線列表 | 欄位列表 |
|---|---|---|


|


|


|
|
|
|
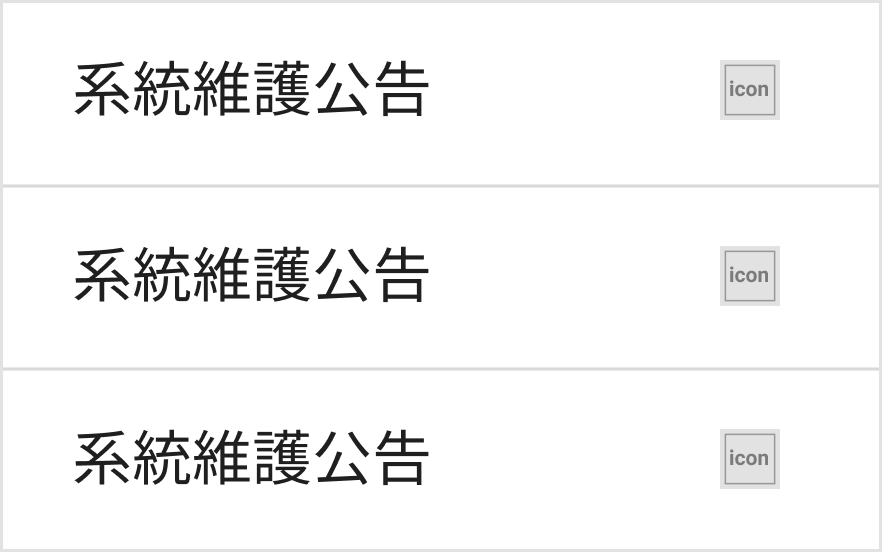
(2) 功能性列表:列表具有導引到不同頁籤的功能
通常含action button或icon

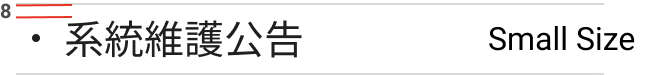
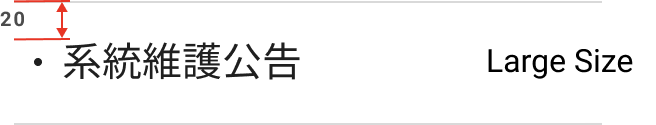
- 列的上下padding 最小20px
- icon與文字等高
列表 (List)
SAMPLE
HTML
<div class="list">
<ul class="listWrap">
<li class="listItem"><a class="listLink" href="#" target="_blank">範例文字範例文字範例文字範例文字範例文字範例文字範例文字範例文字</a></li>
<li class="listItem"><a class="listLink" href="#" target="_blank">範例文字範例文字範例文字範例文字範例文字範例文字範例文字範例文字</a></li>
<li class="listItem"><a class="listLink" href="#" target="_blank">範例文字範例文字範例文字範例文字範例文字範例文字範例文字範例文字</a></li>
<li class="listItem"><a class="listLink" href="#" target="_blank">範例文字範例文字範例文字範例文字範例文字範例文字範例文字範例文字</a></li>
<li class="listItem"><a class="listLink" href="#" target="_blank">範例文字範例文字範例文字範例文字範例文字範例文字範例文字範例文字</a></li>
</ul>
</div>
複製
CSS
.list {
margin: 0 auto;
text-align: left;
}
.listItem {
border-bottom: solid 1px #d9d9d9;
}
.listItem:last-child {
border: none;
}
.listLink {
line-height: 2.5;
width: 100%;
height: 100%;
overflow: hidden;
display: -webkit-box;
text-overflow: ellipsis;
-webkit-line-clamp: 1;
-webkit-box-orient: vertical;
position: relative;
padding-right: 1.125rem;
}
.listLink::before {
content: "・";
padding-left: 0.3125rem;
}
.listLink::after {
content: "";
background: url(../img/right.svg) no-repeat;
background-size: 100% auto;
background-position: center;
width: 0.5rem;
height: 1.25rem;
position: absolute;
right: 1.25rem;
top: 50%;
transform: translateY(-50%);
}
.listLink:hover {
color: #00a19b;
transition: 0.5s;
}
複製
...