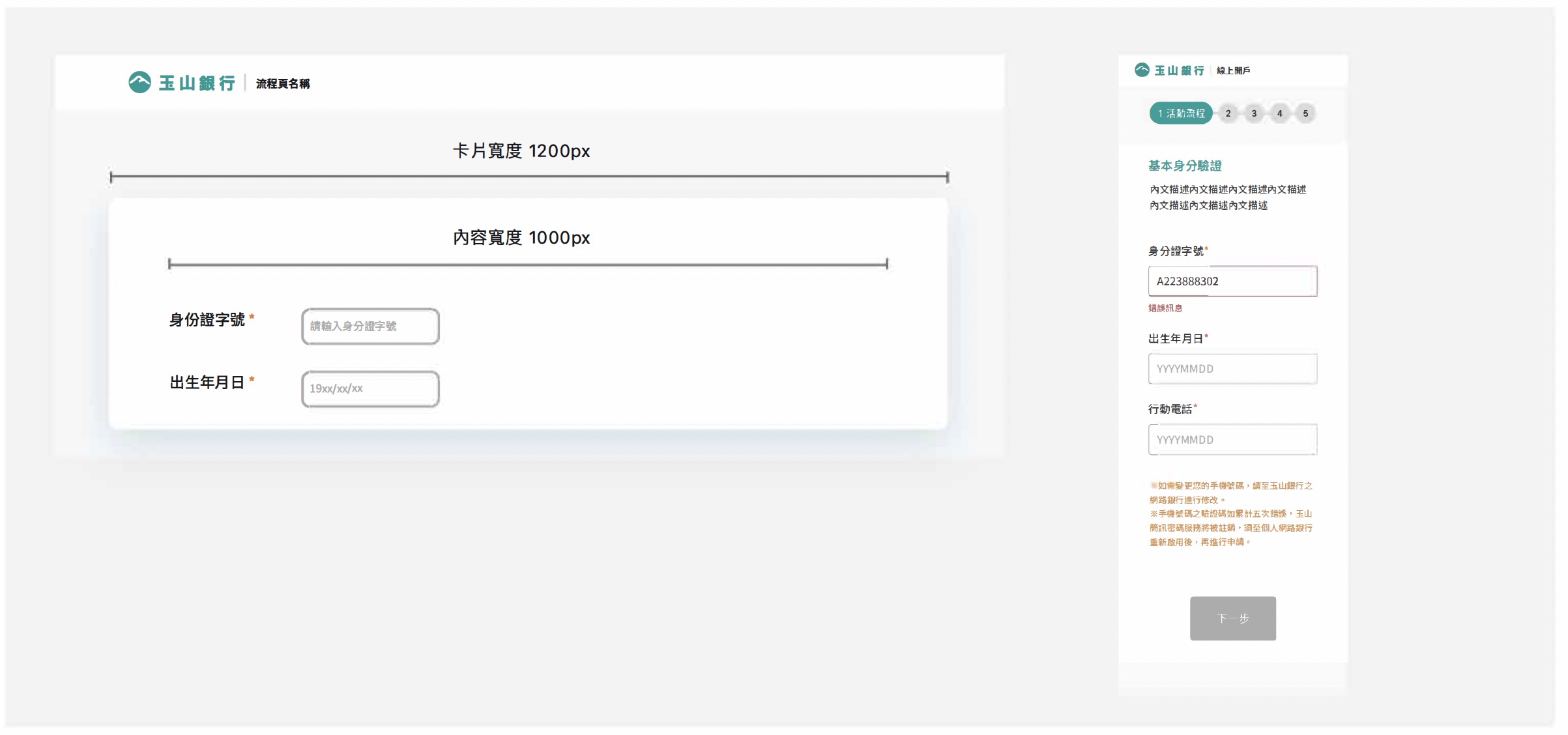
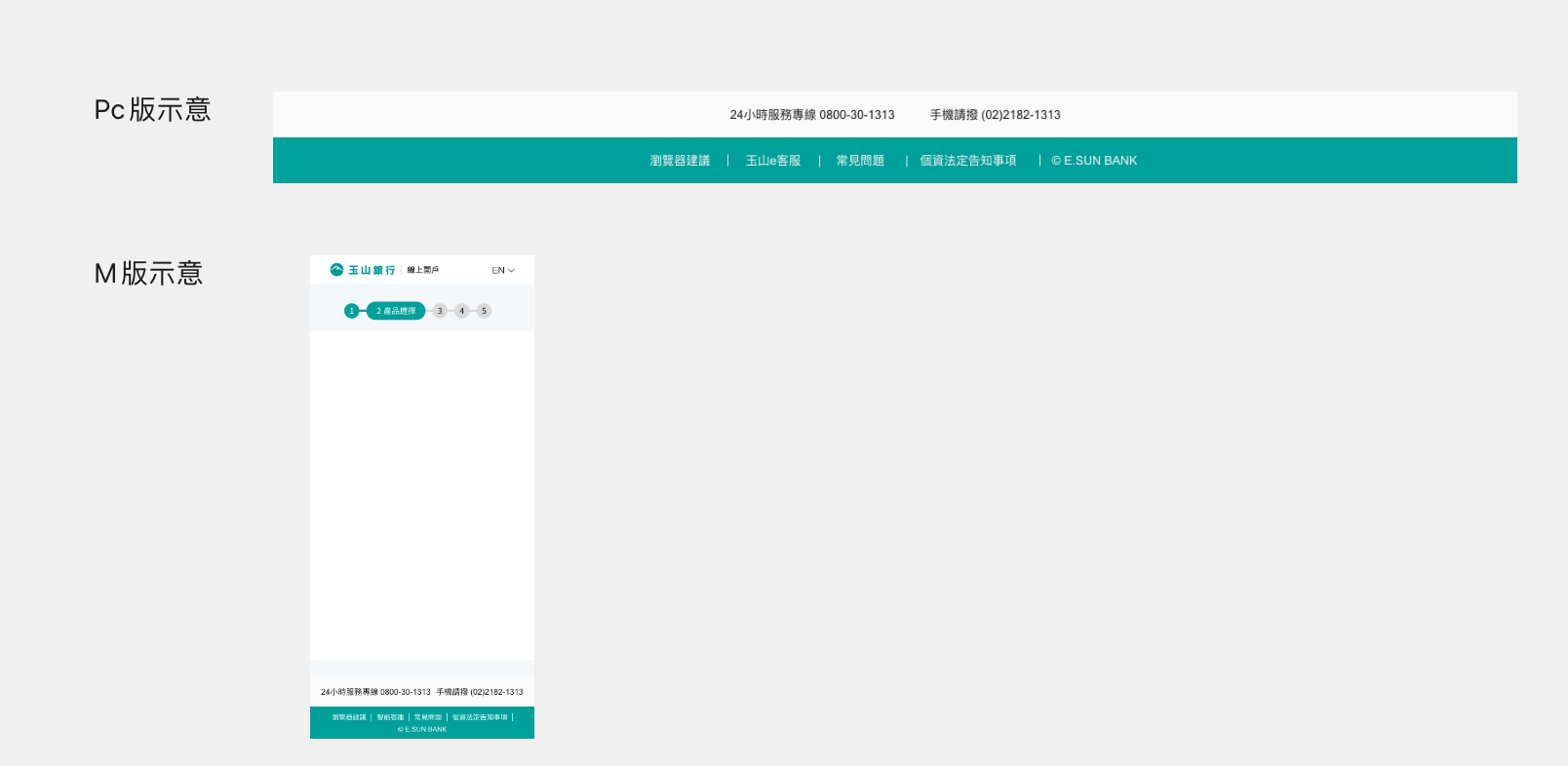
申請頁
2022.03.28版型規範
共用元件規範
1:1共用元件檔案下載
申請頁共用元件
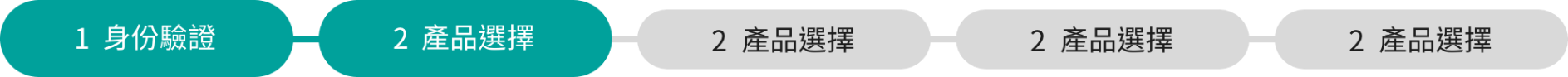
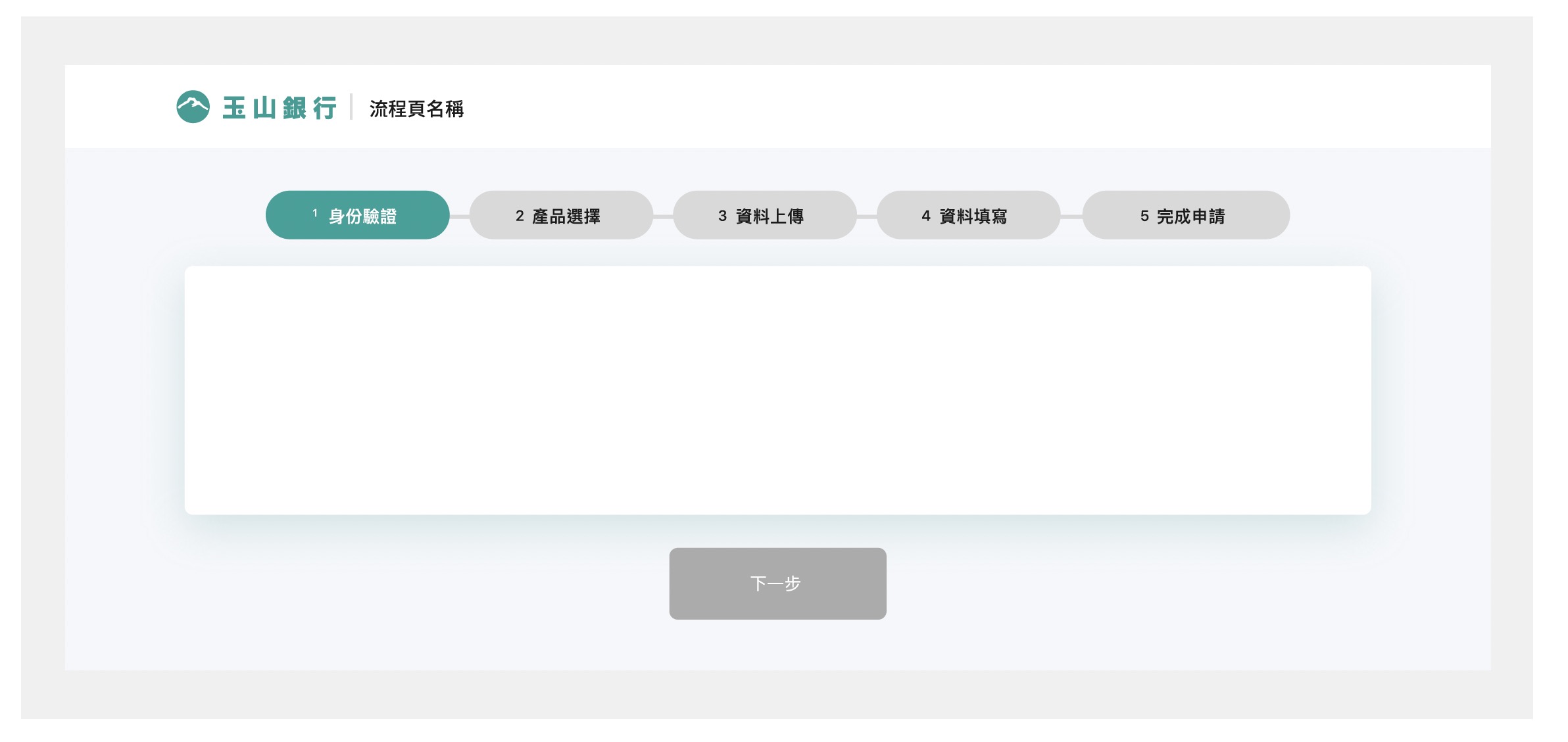
步驟表示:
- 當下與已完成步驟使用企業色( #OOA19B primary-8);未達進度使用( #D9D9D9 gray-5)。
- 步驟條字數,每步驟至多8個字。
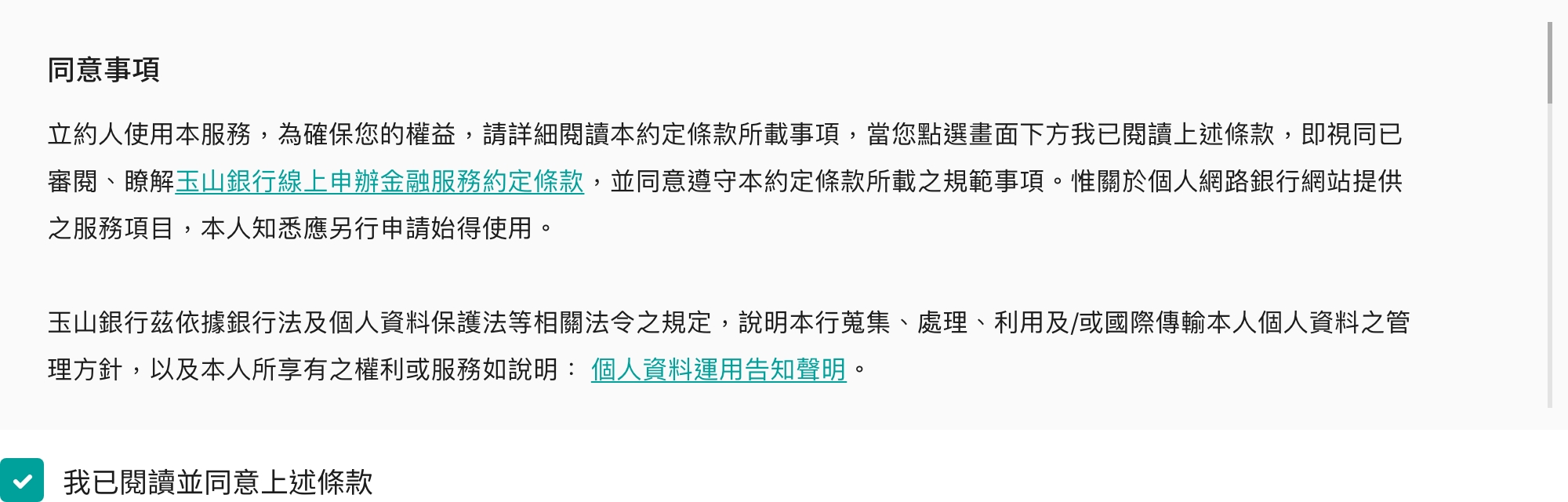
按鈕:
- 欄位尚未填寫完整時,按鈕底色使用( #ACACAC gray-6 );填寫完畢時,按鈕底色使用企業色( #OOA19B primary-8),詳細按鈕說明,請參照Button 按鈕。
- 文字超連結則同Design System,使用底線企業色。
- 下一步按鈕置中

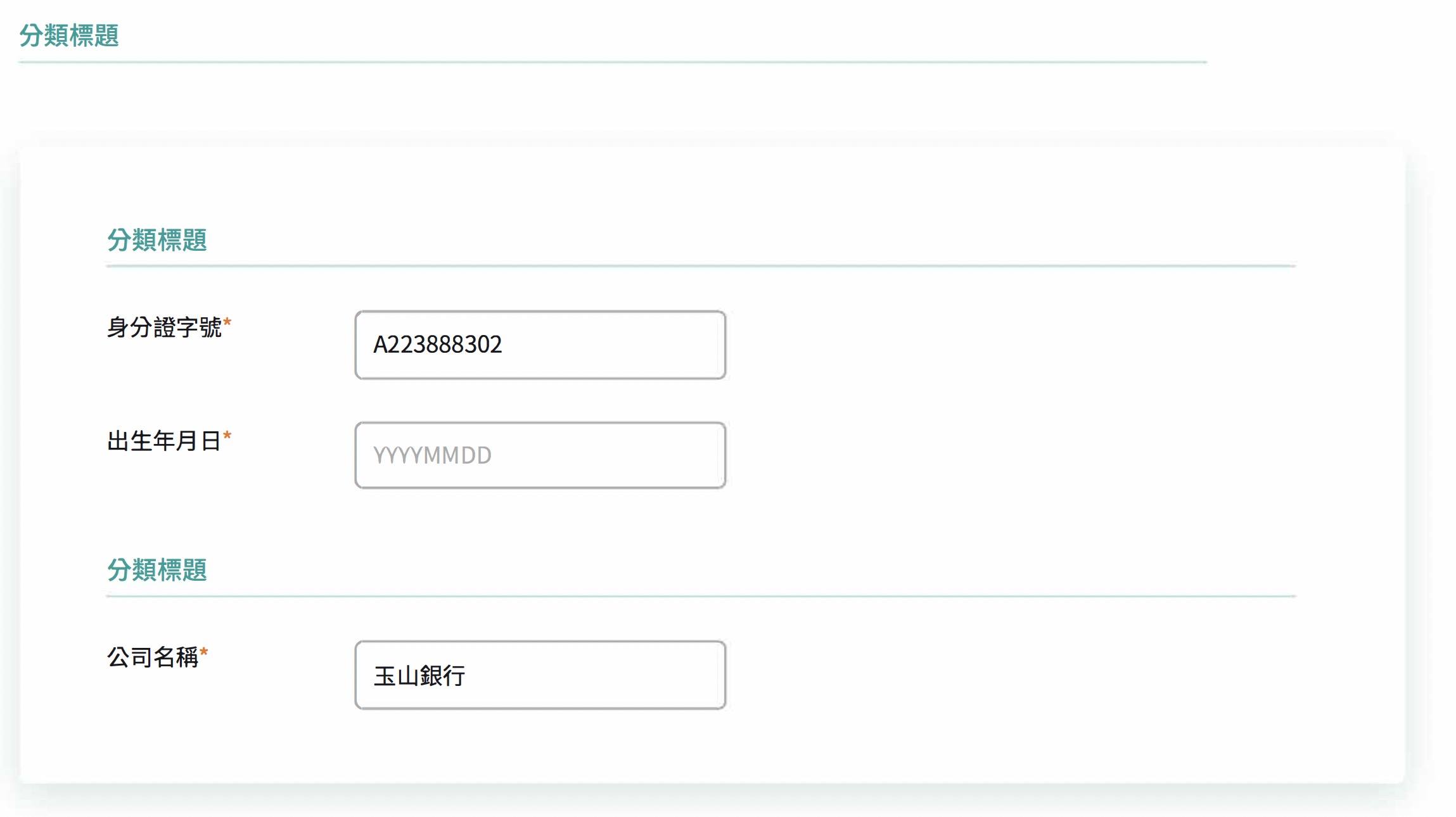
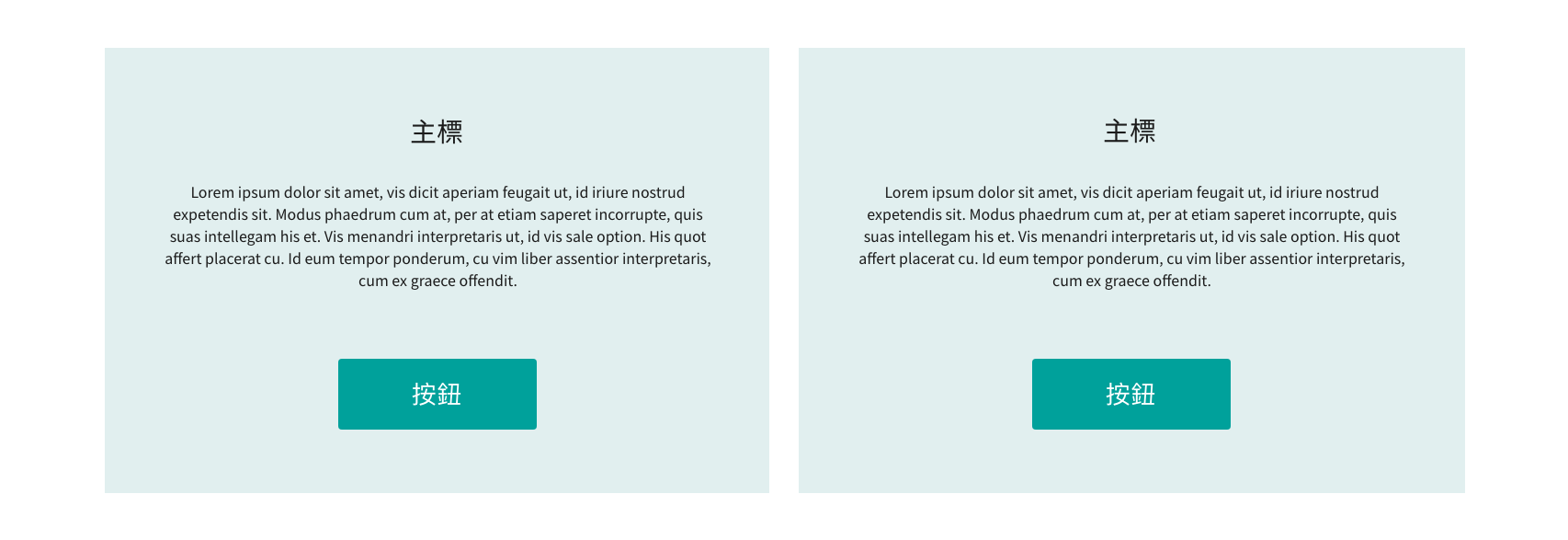
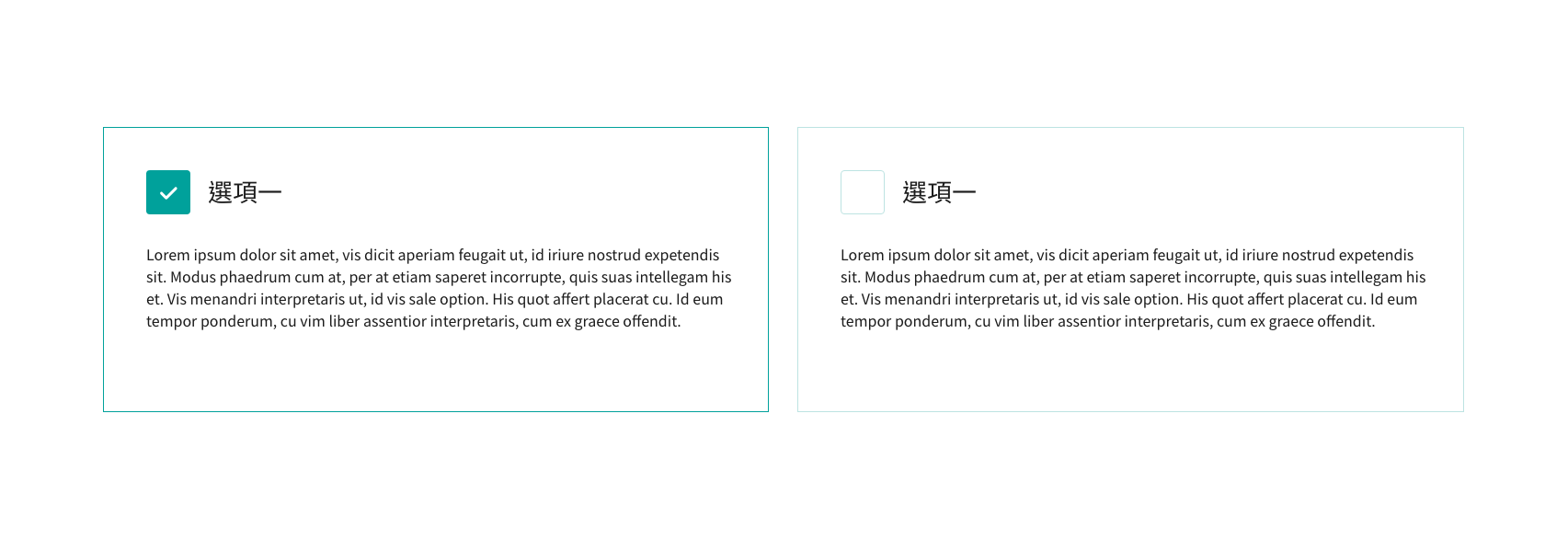
卡片:
- 可做一欄式、兩欄式或是三欄式,底色使用( #E1EFEF primary-2),邊框使用( #BDE3E2 primary-3 ),不帶圓角。
- 分為『一般卡片』與『互動元件式卡片』。
彈跳視窗:
- 建議可使用Fancybox插件,設計方法同Design System,請參照Modal 彈跳視窗。