Table 表格
使用縱向的欄和橫向的列、易於瀏覽的邏輯排列來展示資訊,以減少用戶認知負荷。
用色規則
(1) 同一表格內不建議使用超過三個顏色
- 表頭底色主要使用:$Primary-8 #00a19b:若有第二層級需要底色時,可使用 $Primary-2 #e1efef
- 強調欄位:#EF7800;字重:bold
- 邊框:#D9D9D9
(2) 主要及次要表頭可視資訊量及資訊分類狀況自行調配,主要表頭優先使用,當表格資訊較複雜時可再加入次要表頭幫助分類
(3) 若需強調縱向或橫向表頭以外的欄位請使用中性顏色
(4) 左右padding:16px, 上下padding:8px
| 次要表頭1 | 次要表頭2 | |||
| 文字表頭 | 數字表頭 | 文字表頭 | 數字表頭 | |
|---|---|---|---|---|
| 類別一 | 這是一行文字 | 12,345 | 這是一行文字 | 12,345 |
| 類別二 | 這是一行文字 | 345,678 | 這是強調文字 | 12,345,678 |
| 類別三 | 這是一行文字 | 12 | 這是一行文字 | 12 |
網頁表格類型
適用平台:官網PC、官網M 、網銀PC
(一) 有縱向分隔線
- 大表頭以其群組範圍置中排列
- 文字欄位 (含表頭) 靠左對齊,數字欄位 (含表頭) 靠右對齊
| 次要表頭1 | 次要表頭2 | ||
| 文字表頭 | 數字表頭 | 文字表頭 | 數字表頭 |
|---|---|---|---|
| 這是一行文字 | 12,345 | 這是一行文字 | 12,345 |
| 這是一行文字 | 345,678 | 這是一行文字 | 12,345,678 |
| 這是一行文字 | 12 | 這是一行文字 | 12 |
(二) 無縱向分隔線
- 大表頭以其群組範圍靠左排列,不同群組間應拉開距離以便區隔
- 文字欄位 (含表頭) 靠左對齊,數字欄位 (含表頭) 靠右對齊
| 次要表頭1 | 次要表頭2 | |||
| 文字表頭 | 數字表頭 | 文字表頭 | 數字表頭 | |
|---|---|---|---|---|
| 這是一行文字 | 12,345 | 這是一行文字 | 12,345 | |
| 這是一行文字 | 345,678 | 這是一行文字 | 12,345,678 | |
| 這是一行文字 | 12 | 這是一行文字 | 12 | |
(三) 包含互動元件:radio button
(四) 包含互動元件:checkbox
app表格類型
適用平台:網M、行動銀行
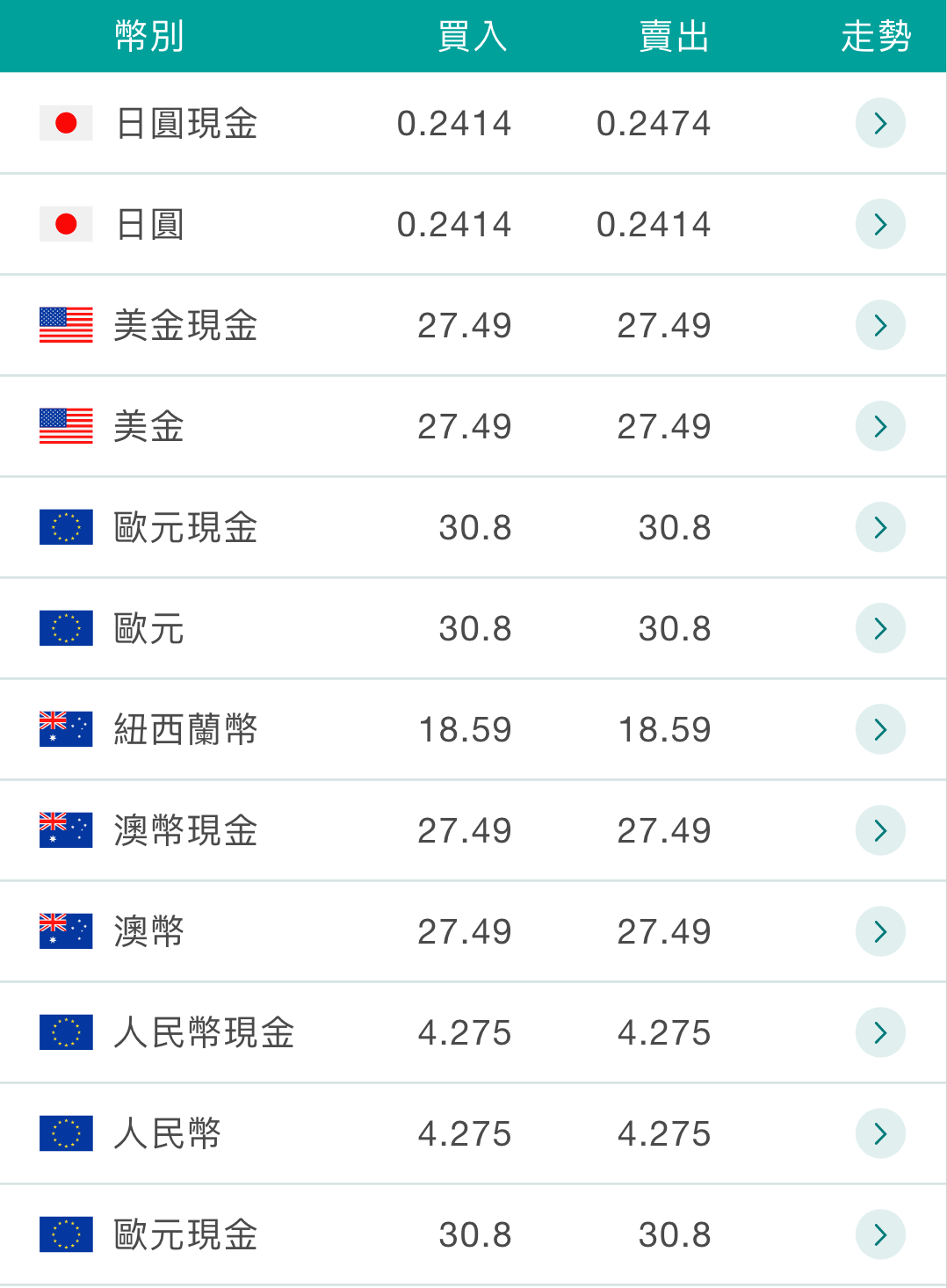
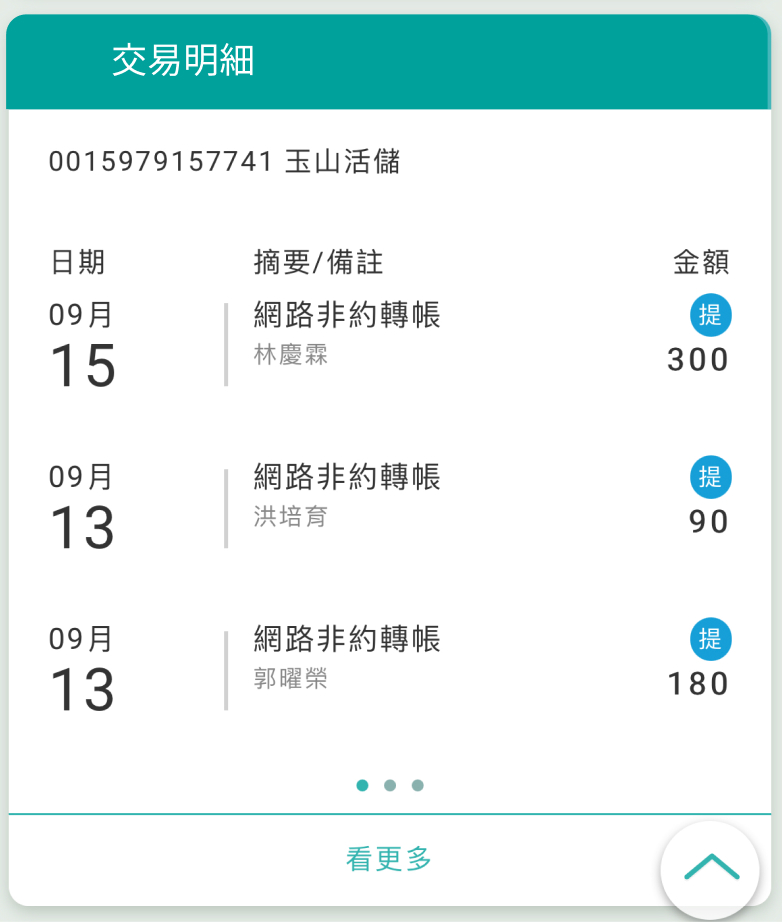
| 欄位式表格 | 卡片式表格 |
|---|---|

|

|
|
- |
一般表格 (baseTable)
SAMPLE
| 標題1 | 標題2 | 標題3 |
|---|---|---|
| 內容文字 | 內容文字 | 內容文字 |
| 內容文字 | 內容文字 | 內容文字 |
| 內容文字 | 內容文字 | 內容文字 |
| 內容文字 | 內容文字 | 內容文字 |
HTML
<table class="baseTable">
<thead>
<tr>
<th align="center">標題1</th>
<th align="center">標題2</th>
<th align="center">標題3</th>
</tr>
</head>
<tbody>
<tr>
<td align="center">內容文字</td>
<td align="center">內容文字</td>
<td align="center">內容文字</td>
</tr>
<tr>
<td align="center">內容文字</td>
<td align="center">內容文字</td>
<td align="center">內容文字</td>
</tr>
<tr>
<td align="center">內容文字</td>
<td align="center">內容文字</td>
<td align="center">內容文字</td>
</tr>
<tr>
<td align="center">內容文字</td>
<td align="center">內容文字</td>
<td align="center">內容文字</td>
</tr>
</tbody>
</table>
複製
CSS
.baseTable {
font-size: 1rem;
border-left: solid 1px #d9d9d9;
border-right: solid 1px #d9d9d9;
width: 100%;
}
.baseTable th {
background: #00a19b;
color: #ffffff;
font-weight: bold;
padding: 0.375rem;
border-right: solid 1px #ffffff;
}
.baseTable th:first-child {
border-left: solid 1px #00a19b;
}
.baseTable th:last-child {
border-right: solid 1px #00a19b;
}
.baseTable td {
border-left: solid 1px #d9d9d9;
border-bottom: solid 1px #d9d9d9;
padding: 0.375rem;
}
複製
自適應性表格(rwdTable)
SAMPLE
| 標題1 | 標題2 | 標題3 |
|---|---|---|
| 內容文字 | 內容文字 | 內容文字 |
| 內容文字 | 內容文字 | 內容文字 |
| 內容文字 | 內容文字 | 內容文字 |
| 內容文字 | 內容文字 | 內容文字 |
HTML
<table class="rwdTable">
<thead>
<tr>
<th align="center">標題1</th>
<th align="center">標題2</th>
<th align="center">標題3</th>
</tr>
</thead>
<tbody>
<tr>
<td data-th="標題1" align="center">內容文字</td>
<td data-th="標題2" align="center">內容文字</td>
<td data-th="標題3" align="center">內容文字</td>
</tr>
<tr>
<td data-th="標題1" align="center">內容文字</td>
<td data-th="標題2" align="center">內容文字</td>
<td data-th="標題3" align="center">內容文字</td>
</tr>
<tr>
<td data-th="標題1" align="center">內容文字</td>
<td data-th="標題2" align="center">內容文字</td>
<td data-th="標題3" align="center">內容文字</td>
</tr>
<tr>
<td data-th="標題1" align="center">內容文字</td>
<td data-th="標題2" align="center">內容文字</td>
<td data-th="標題3" align="center">內容文字</td>
</tr>
</tbody>
</table>
複製
CSS
.rwdTable {
font-size: 1rem;
width: 100%;
}
.rwdTable thead {
display: none;
}
.rwdTable th {
background: #00a19b;
color: #ffffff;
font-weight: bold;
padding: 0.375rem;
border-right: solid 1px #ffffff;
}
.rwdTable th:first-child {
border-left: solid 1px #00a19b;
}
.rwdTable th:last-child {
border-right: solid 1px #00a19b;
}
.rwdTable tr {
padding: 0.625rem 0;
display: block;
}
.rwdTable td {
border-bottom: solid 1px #d9d9d9;
padding: 0.375rem;
display: block;
text-align: left;
}
.rwdTable td::before {
content: attr(data-th) ":";
padding-right: 1.25rem;
}
@media (min-width: 576px) {
.rwdTable {
width: 100%;
}
.rwdTable thead {
display: table-row-group;
}
.rwdTable thead th {
display: table-cell;
}
.rwdTable tr {
display: table-row;
padding: 0;
}
.rwdTable td {
display: table-cell;
border-left: solid 1px #acacac;
border-left: solid 1px #acacac;
text-align: center;
}
.rwdTable td:last-child {
border-right: solid 1px #acacac;
}
.rwdTable td::before {
display: none;
}
}
複製