Colors 顏色
借助一些共通類別讓顏色的表達具有意義。
主要顏色
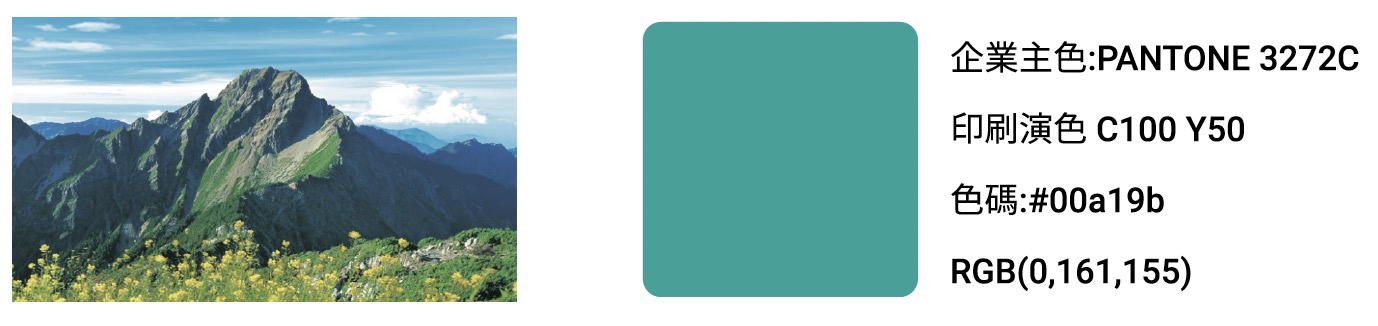
翠玉綠:
企業主色為融合藍天與綠地的特別色,象徵著親和力。
藍天代表澄淨清澈,象徵智慧、穩健和值得信賴 ; 綠地代表大自然,象徵朝氣與活力。
複製
複製
複製
複製
複製
複製
複製
複製
複製
複製
中性顏色
主要被大量的應用在介面的文字部分,此外背景、邊框、分割線等場景。產品中性色的定義需要考慮深色背景以及淺色背景的差異。結合WCAG2.0(Web 內容無障礙指南),常用文字與白色的對比度滿足大於3。
複製
複製
複製
複製
複製
複製
複製
複製
複製
複製
複製
複製
複製
根據使用場景,中性色被定義為3 類:文字、邊框及橫線、背景。
背景色
邊框及橫線
文字
產品色
可依照視覺設計自行選用各產品色的色盤進行深淺搭配,當需壓上文字行請留意對比度。
誠信綠/貸款信賴可靠,貸你踏實築夢,成為人生堅實的靠山
複製
複製
複製
複製
複製
複製
複製
複製
複製
複製
清新黃/數位帳戶&會員類別&行動銀行簡單清新,開啟數位簡單生活的鑰匙
複製
複製
複製
複製
複製
複製
複製
複製
複製
複製
暖暮橘/理財有溫度、專屬的數位理財服務,開創人生的新局
複製
複製
複製
複製
複製
複製
複製
複製
複製
複製
熱情紅/信用卡熱情自信,在喜歡的事物上燃燒熱情
複製
複製
複製
複製
複製
複製
複製
複製
複製
複製
科技藍/外匯自由自在,讓外匯作為徜徉大海和天空的通行證
複製
複製
複製
複製
複製
複製
複製
複製
複製
複製
活力桃/玉山證券活力創新,開啟投資第一步
複製
複製
複製
複製
複製
複製
複製
複製
複製
複製
功能色
整體文字色
複製
備註文字色
複製
預設按鈕&連結
複製
錯誤訊息
複製
醒目文字
複製
複製
複製
完成狀態
複製
Active狀態
複製
Disable狀態
複製
顏色使用規範
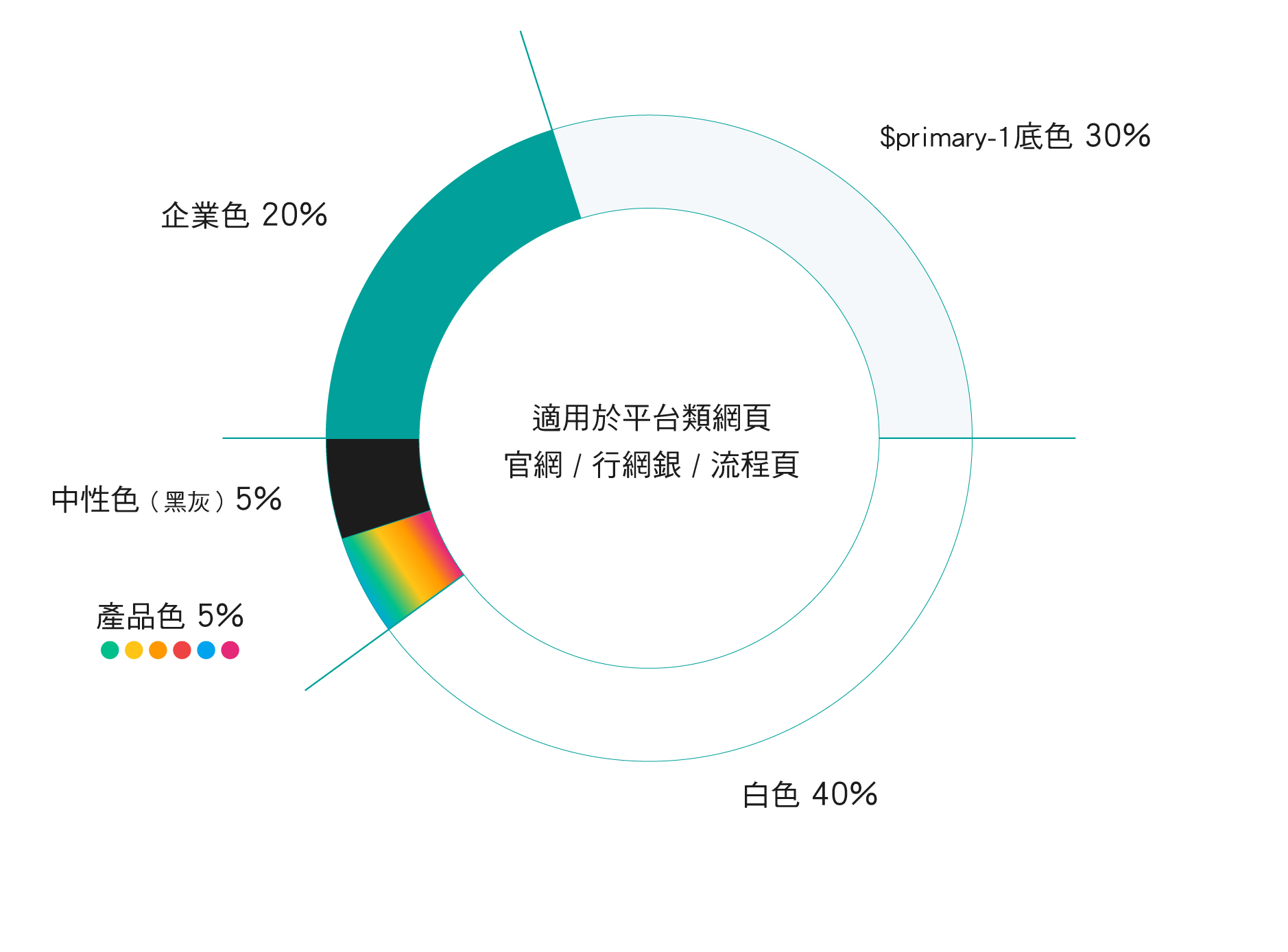
顏色包含主要顏色(企業主色$primary-8)、次要顏色(產品色、功能色)與中性色(黑灰白),使用合宜的顏色配比,提供更多的層次來強調與區分畫面的資訊,為視覺帶來多樣性。可根據網頁內容與平台屬性調整色彩的比例,分類如下:
平台類:官網、網銀、行銀、流程頁面

範例:
行銷類:一般行銷活動頁(無特定主題)、行銷活動頁公版、一般行銷活動頁(特定主題*)、特殊行銷活動頁
一般行銷活動頁(無特定主題)、行銷活動頁公版
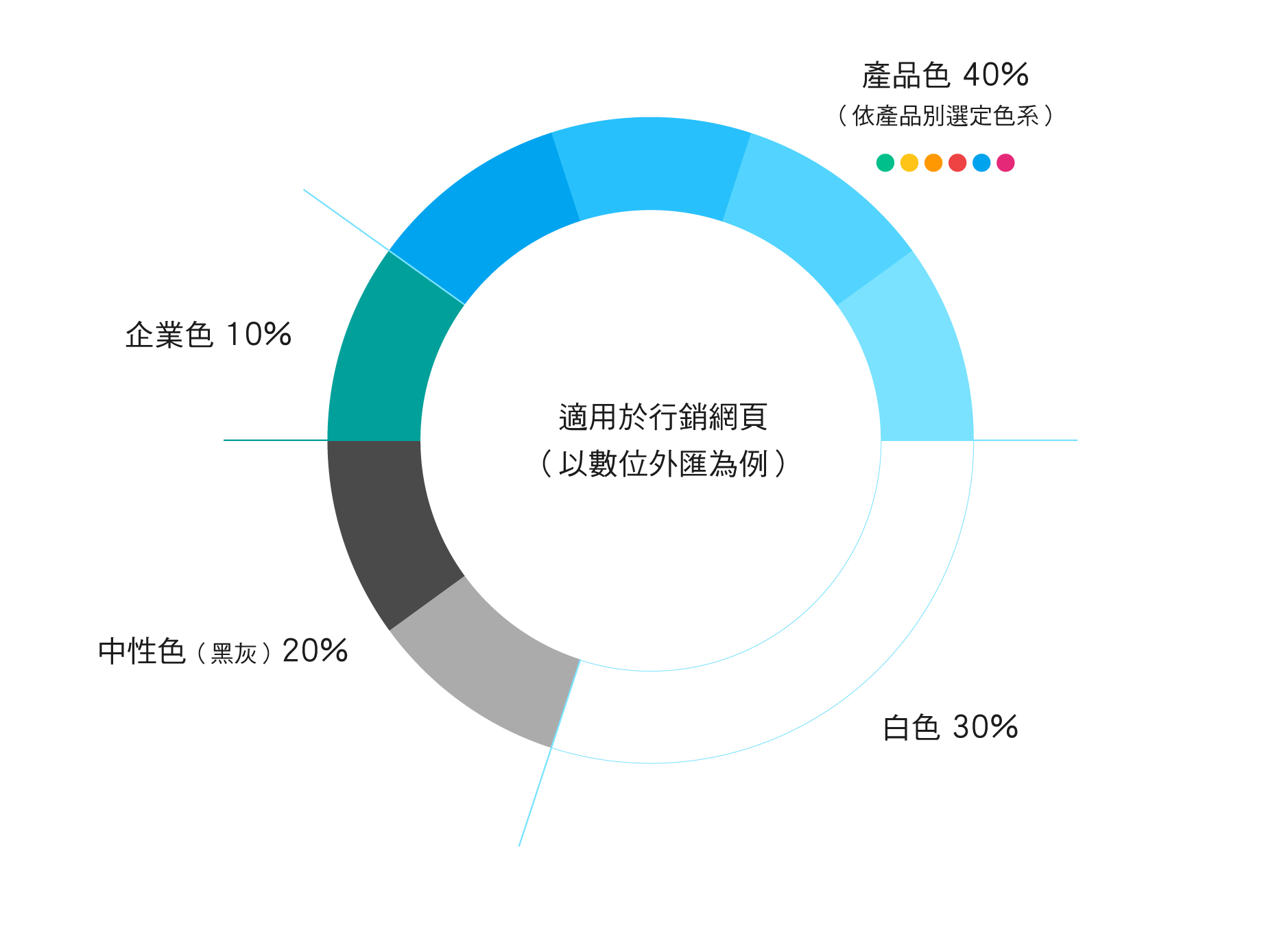
設計要點 主色需使用對應之產品色,如貸款類外匯類 等,用色規範請參照(圖一),設計方向請參考範例

(圖一)
範例:
特定節慶/季節/商戶聯名/指定客群網頁、重大行銷活動頁
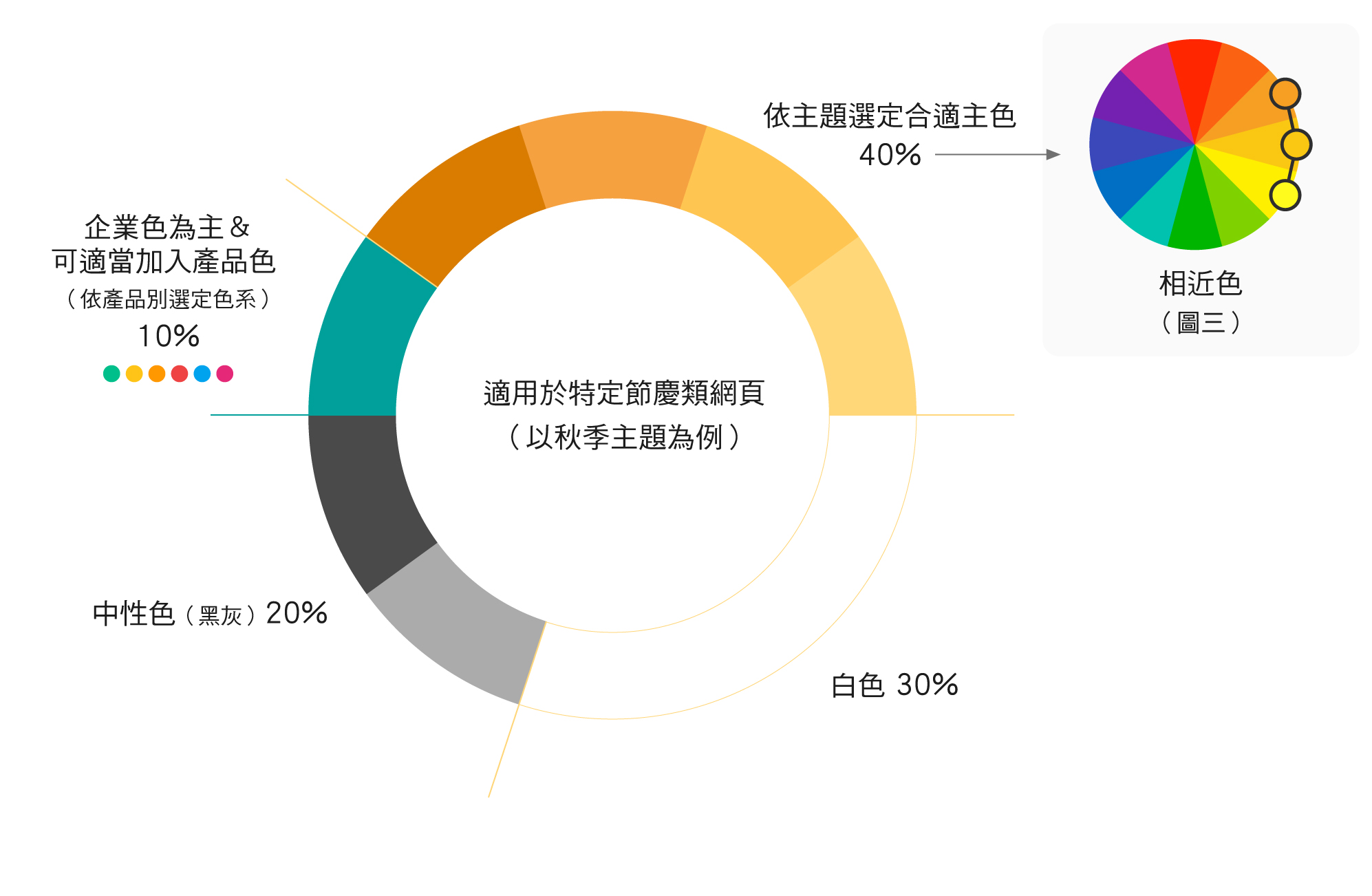
設計要點 顏色不限於DS色盤中,可自由使用符合其氛圍的配色,用色規範請參照(圖二),可依設計使用主色之相近色(圖三)做搭配,設計方向請參考範例

(圖二)
範例:





