Date pickers 日期選擇器
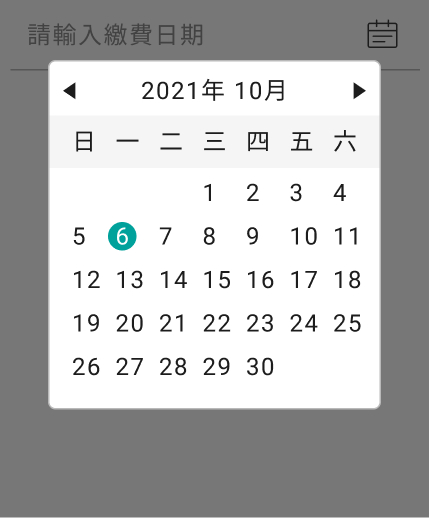
由一個文字輸入框和一個日曆彈出框組成,可讓用戶選擇日期。
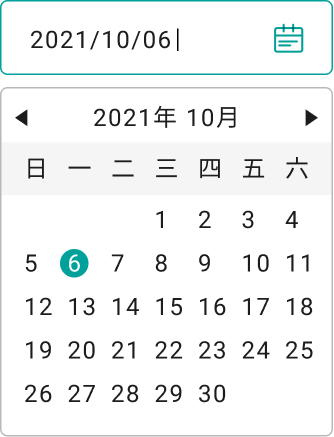
網頁版日期選擇器
適用平台:官網PC/M、網銀PC
| Enabled | Focus:text | Pressed:icon | Filled |
|---|---|---|---|

|

|

|

|
|
|
|
app日期選擇器
適用平台:網銀M、行動銀行

| Enabled | Focus:text | Pressed:icon | Filled |
|---|---|---|---|

|
|

|

|
|
|
|
日期選擇器 (datepickers)
Download
CSS ds-datepicker JS ds-datepicker
SAMPLE
HTML
/*include ds_datepicker.css*/
<link rel="stylesheet" href="./ds-datepicker/ds_datepicker.css">
<div class="datepicker">
<input type="text" class="js-datepicker">
</div>
複製
CSS
.datepicker {
position: relative;
}
.datepicker:after {
content: "";
background: url("../img/icon_calendar.svg") no-repeat;
position: absolute;
top: 50%;
transform: translateY(-50%);
right: 16px;
width: 24px;
height: 24px;
}
.datepicker .js-datepicker {
width: 100%;
font-size: 16px;
padding: 8px 12px;
box-sizing: border-box;
border: solid 1px #acacac;
border-radius: 4px;
}
.datepicker .js-datepicker:focus {
outline: none;
border: 1px solid #00a19b;
}
複製