Accordion 手風琴
可以摺疊式的收納條列選項。
網頁版手風琴類型
適用平台:官網、網銀
| Default | Hover | Disabled | |
|---|---|---|---|
|
樣式一 |

|

|

|
|
|
|
|
|
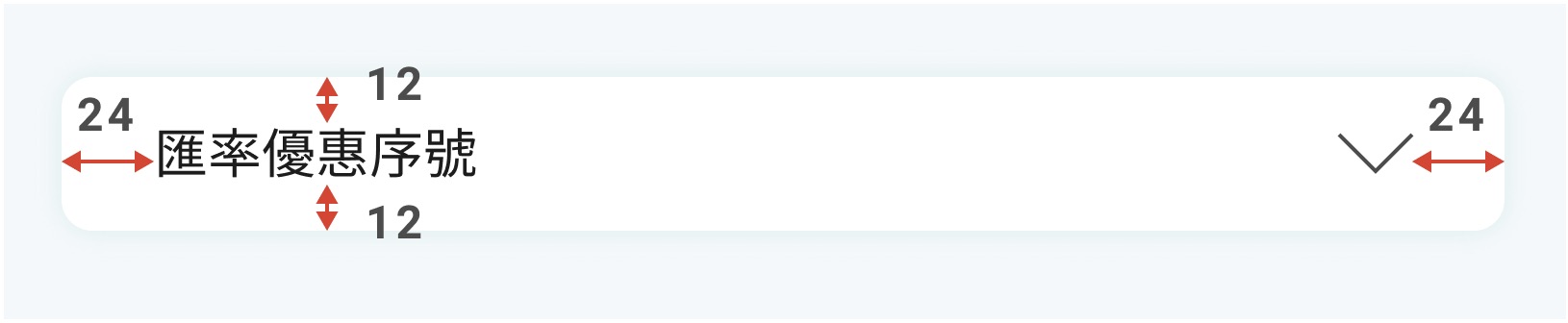
樣式二 |

|

|
|
|
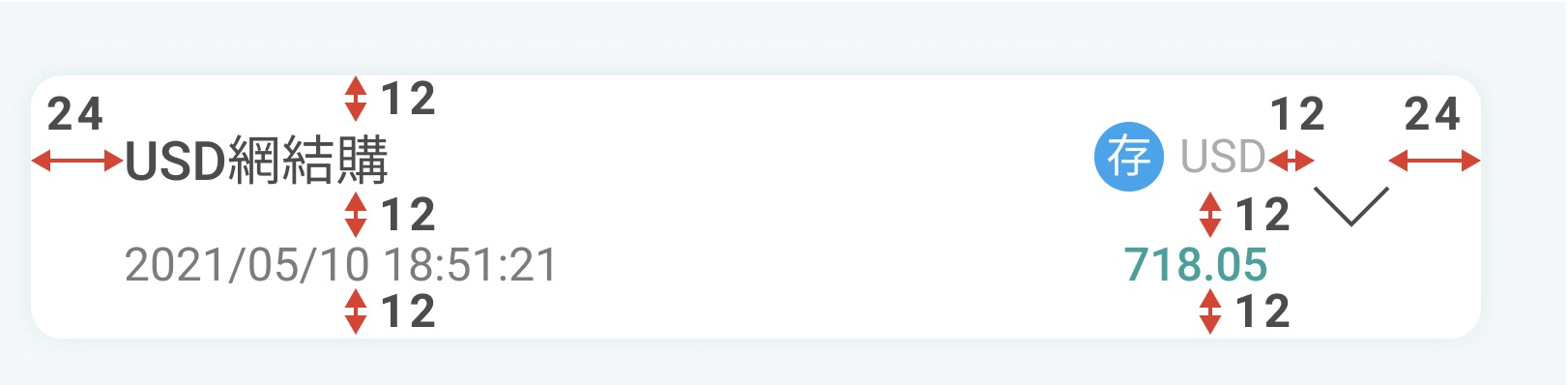
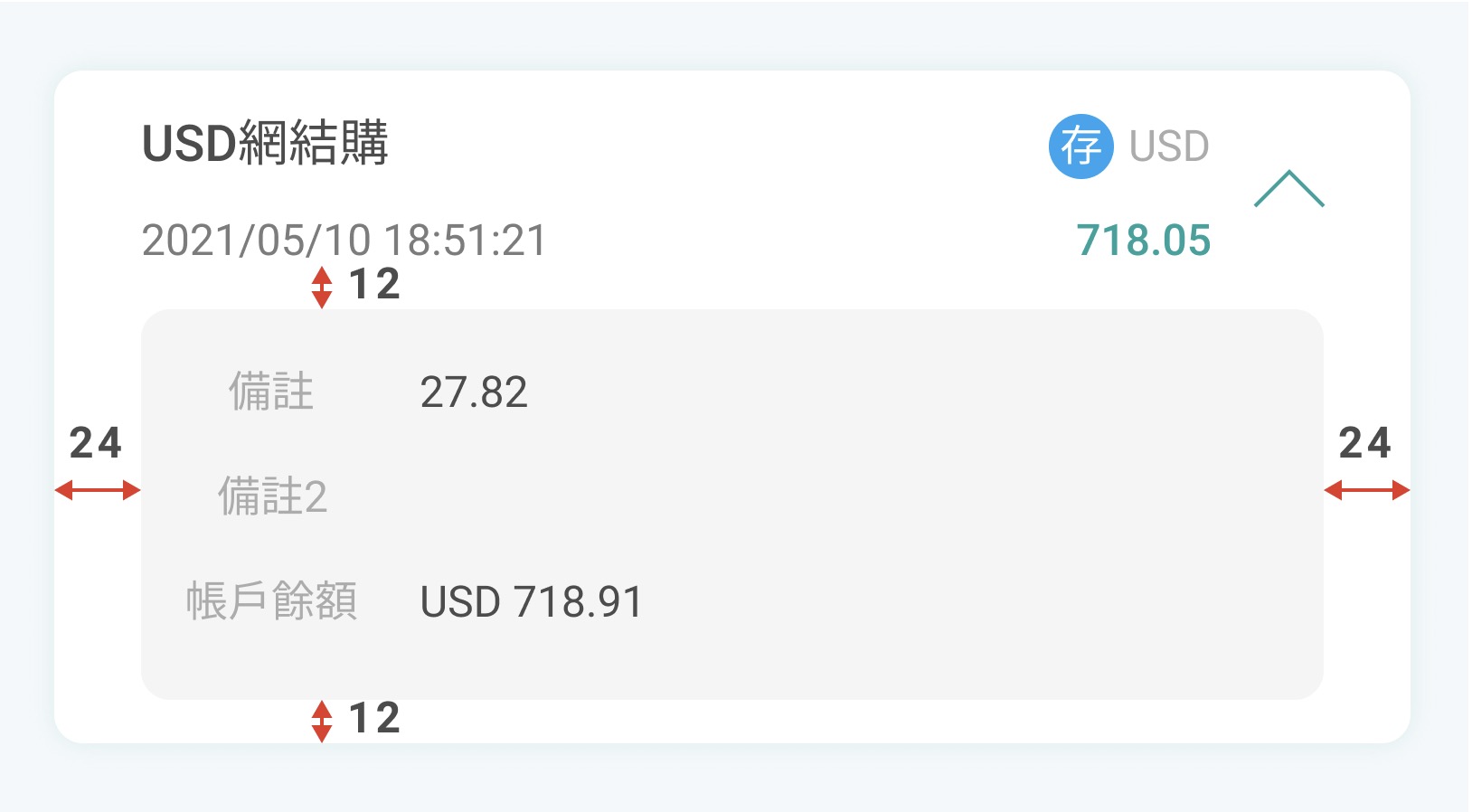
app手風琴類型
適用平台:行動銀行
| Default | Active | |
|---|---|---|
|
樣式一 |

|

|
|
||
|
樣式二 |

|

|
|
手風琴(Accordion)
SAMPLE
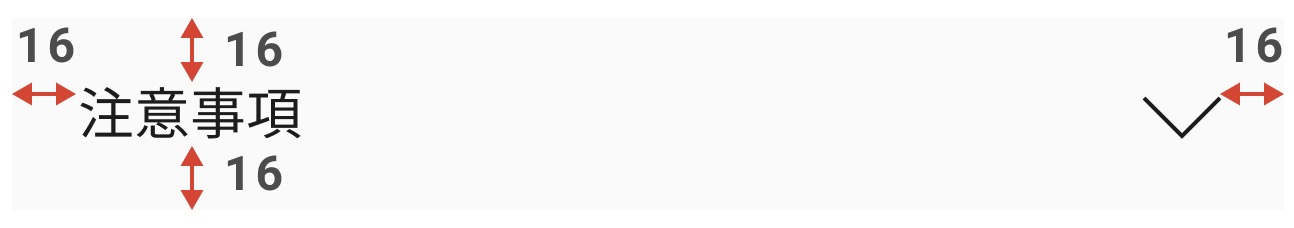
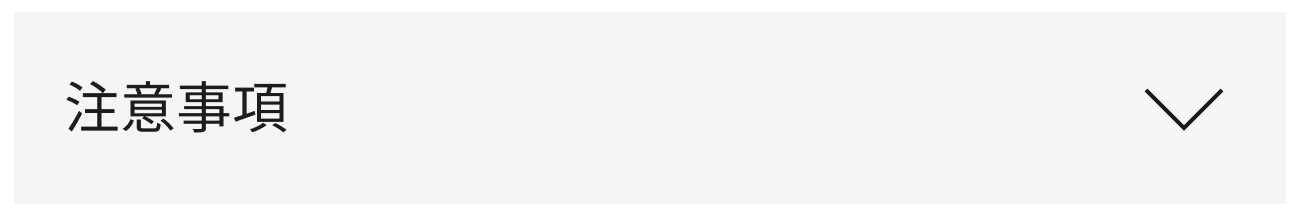
注意事項

- Lorem ipsum dolor sit amet consectetur adipisicing elit. Eveniet, quas. Omnis, eos laudantium non temporibus quas quibusdam eligendi ab quia nam molestias impedit amet eius facilis. Dolores recusandae quibusdam quae? Lorem ipsum dolor sit amet consectetur adipisicing elit. Assumenda vero eveniet atque, quo ipsam, impedit accusamus totam ea minus eaque sequi consequuntur omnis beatae pariatur non rem iusto neque corrupti.
- Lorem ipsum dolor sit amet consectetur adipisicing elit. Officiis fuga veniam cupiditate. Vitae asperiores architecto ex ad fuga explicabo voluptatum? Possimus repudiandae totam praesentium, similique quae veritatis magnam aperiam quod.
HTML
<div class="faq-section">
<div class="qa-click">注意事項
<img src="img/ui/arrow.svg" class="arrow rotate-reset" alt="">
</div>
<div class="qa-answer">
<ul>
<li>Lorem ipsum dolor sit amet consectetur adipisicing elit.
Eveniet, quas.
Omnis, eos laudantium non temporibus quas quibusdam eligendi ab
quia nam
molestias impedit amet eius facilis. Dolores recusandae
quibusdam quae?
</li>
<li>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Officiis fuga
veniam cupiditate. Vitae asperiores architecto ex ad fuga
explicabo
voluptatum? Possimus repudiandae totam praesentium, similique
quae veritatis
magnam aperiam quod.
</li>
</ul>
</div>
</div>
複製
CSS
.faq-section {
background: #efefef;
color: #1c1c1c;
}
.faq-section .qa-click {
background: #efefef;
height: auto;
cursor: pointer;
padding: 16px 16px;
}
.faq-section .qa-click img {
color: #b7acac;
font-size: 12px;
margin-top: 5px;
float: right;
}
.faq-section .arrow {
position: relative;
}
.faq-section .qa-answer {
display: none;
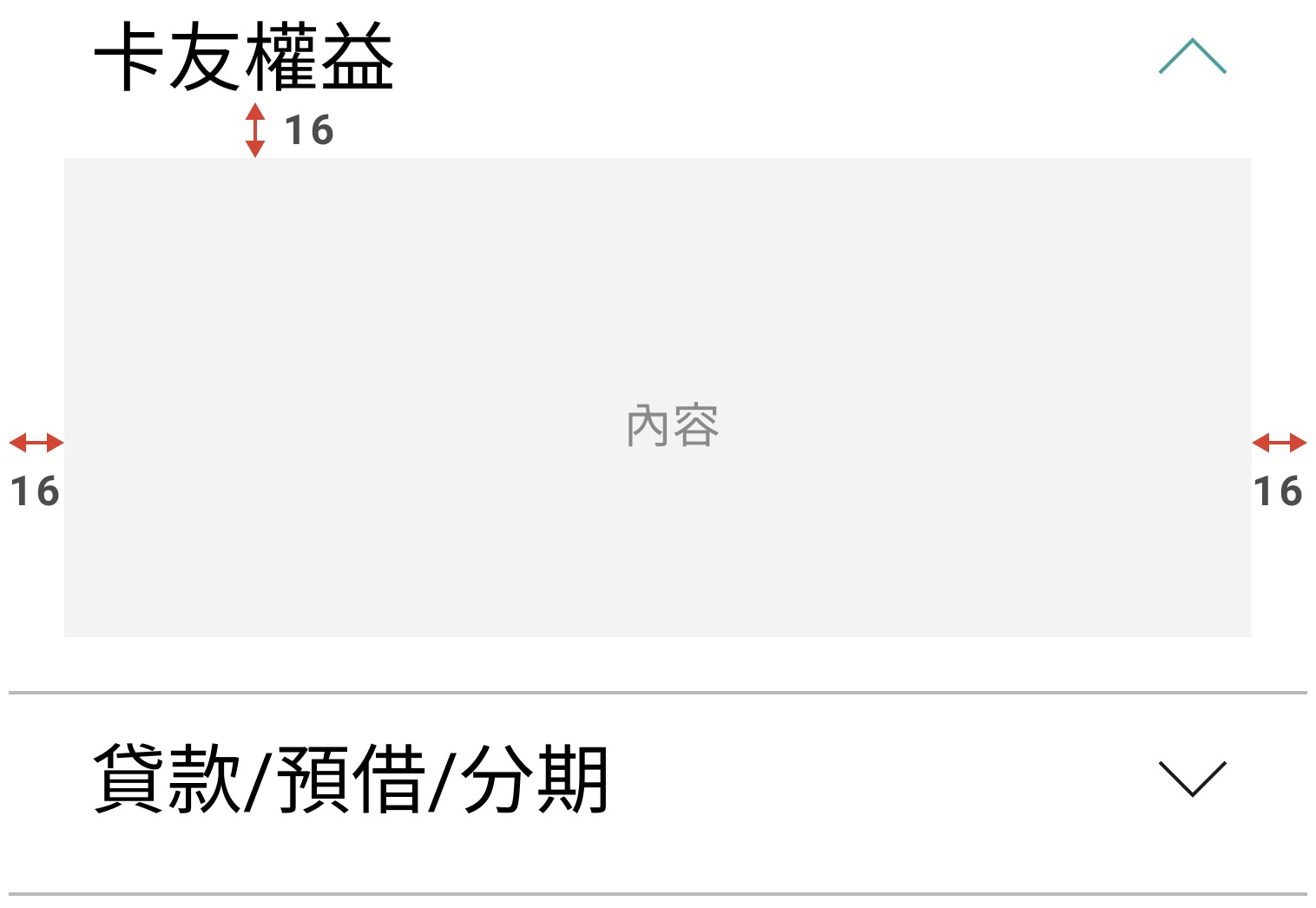
padding: 10px 40px 10px 10px;
margin: 5px 0;
}
.faq-section .qa-answer li {
line-height: 1.5;
text-align: justify;
word-wrap: break-word;
text-justify: inter-ideograph;
word-break: normal;
}
.faq-section .rotate {
transform: rotate(-180deg);
/*transform: rotate(180deg);*/
transition: 0.1s;
}
.faq-section .rotate-reset {
transform: rotate(0deg);
transition: 0.1s;
}
複製
JS
$(".qa-click").click(function (e) {
e.preventDefault();
e.stopPropagation();
$(this).next("div.qa-answer").slideToggle("fast");
$(this).find(".arrow").toggleClass('rotate-reset');
$(this).find(".arrow").toggleClass('rotate');
});
複製