Card 卡片
將資訊收納到容易理解的區塊。
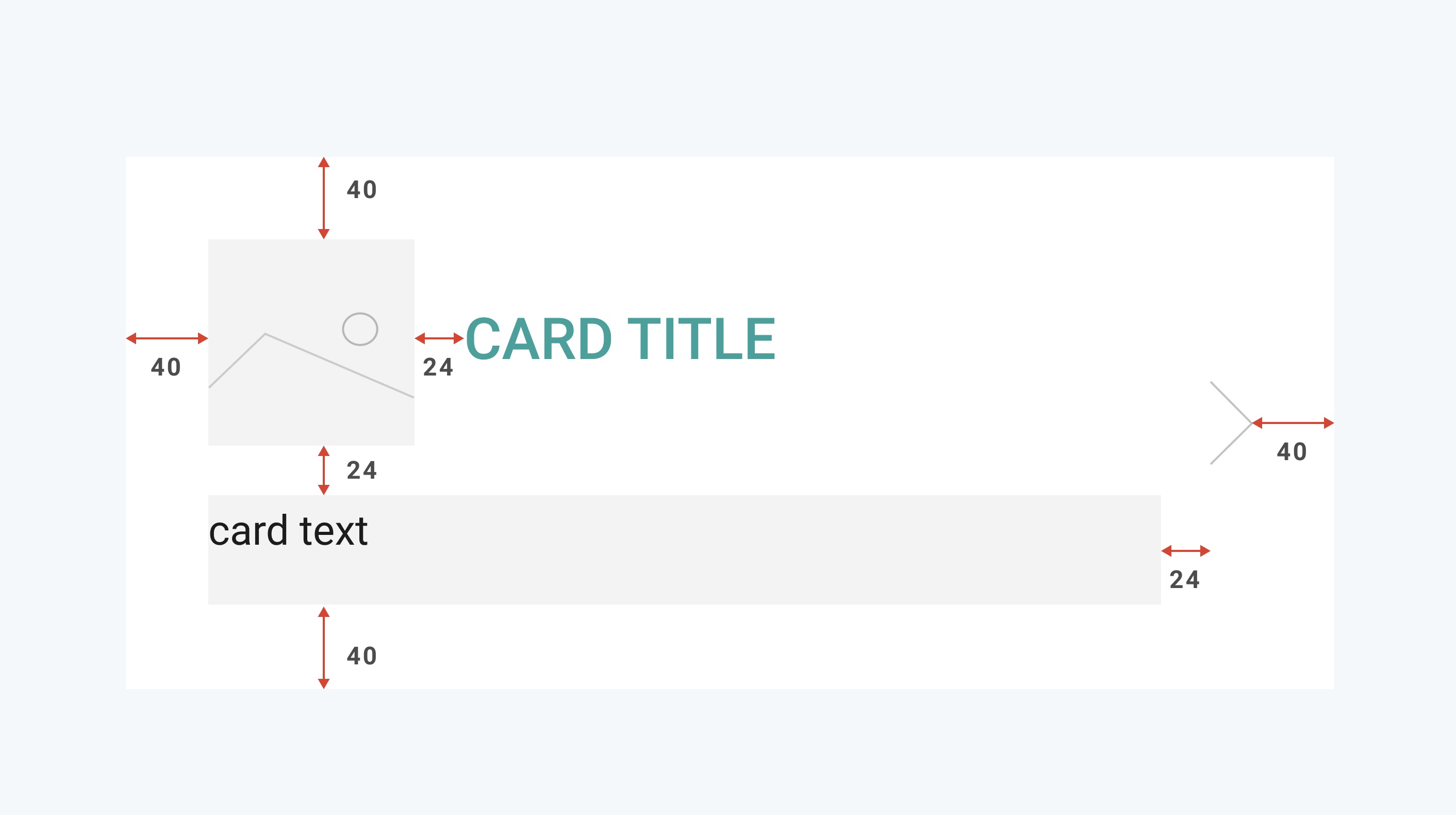
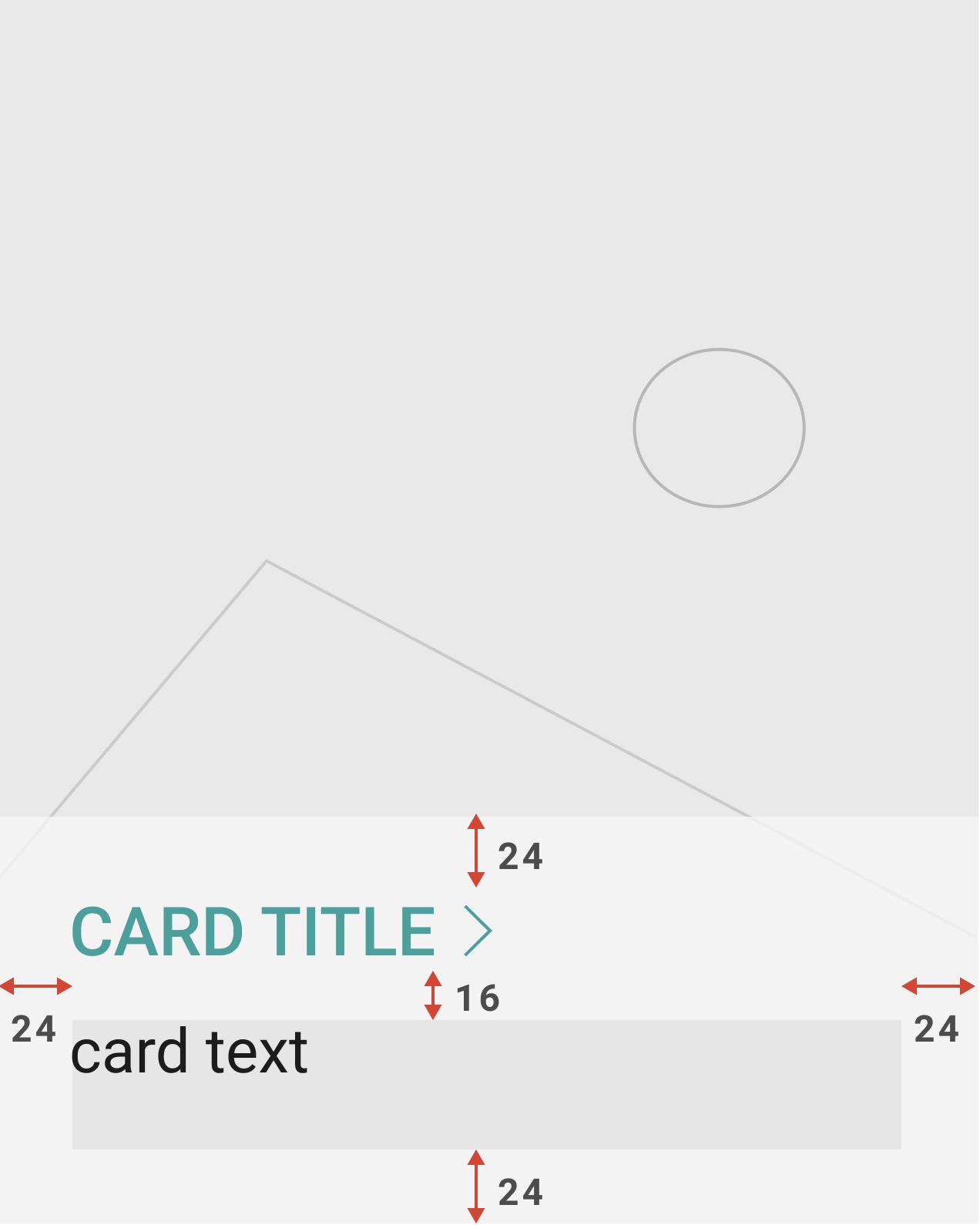
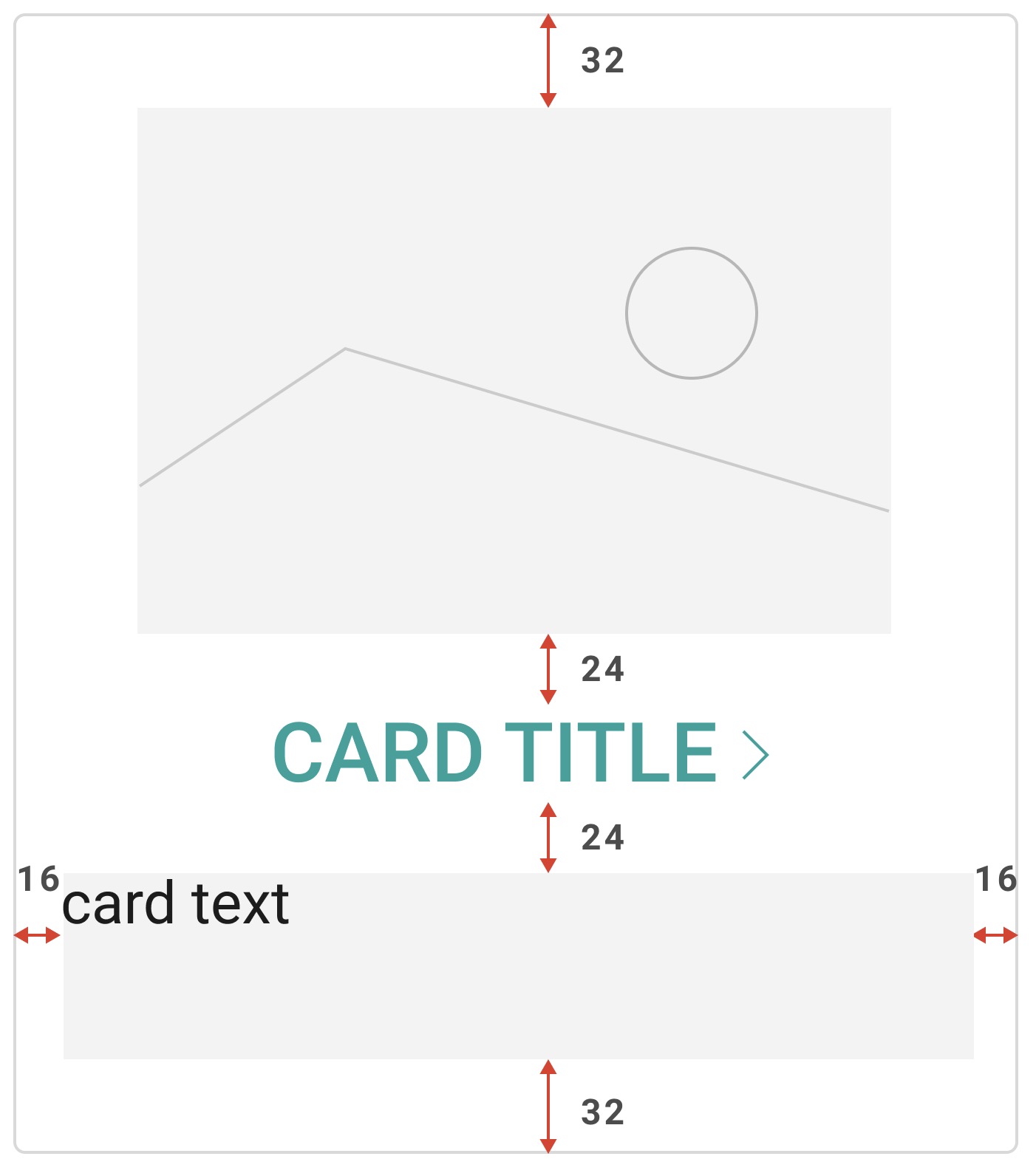
網頁版卡片類型
適用平台:官網、網銀
| 種類 | enable |
|---|---|
|
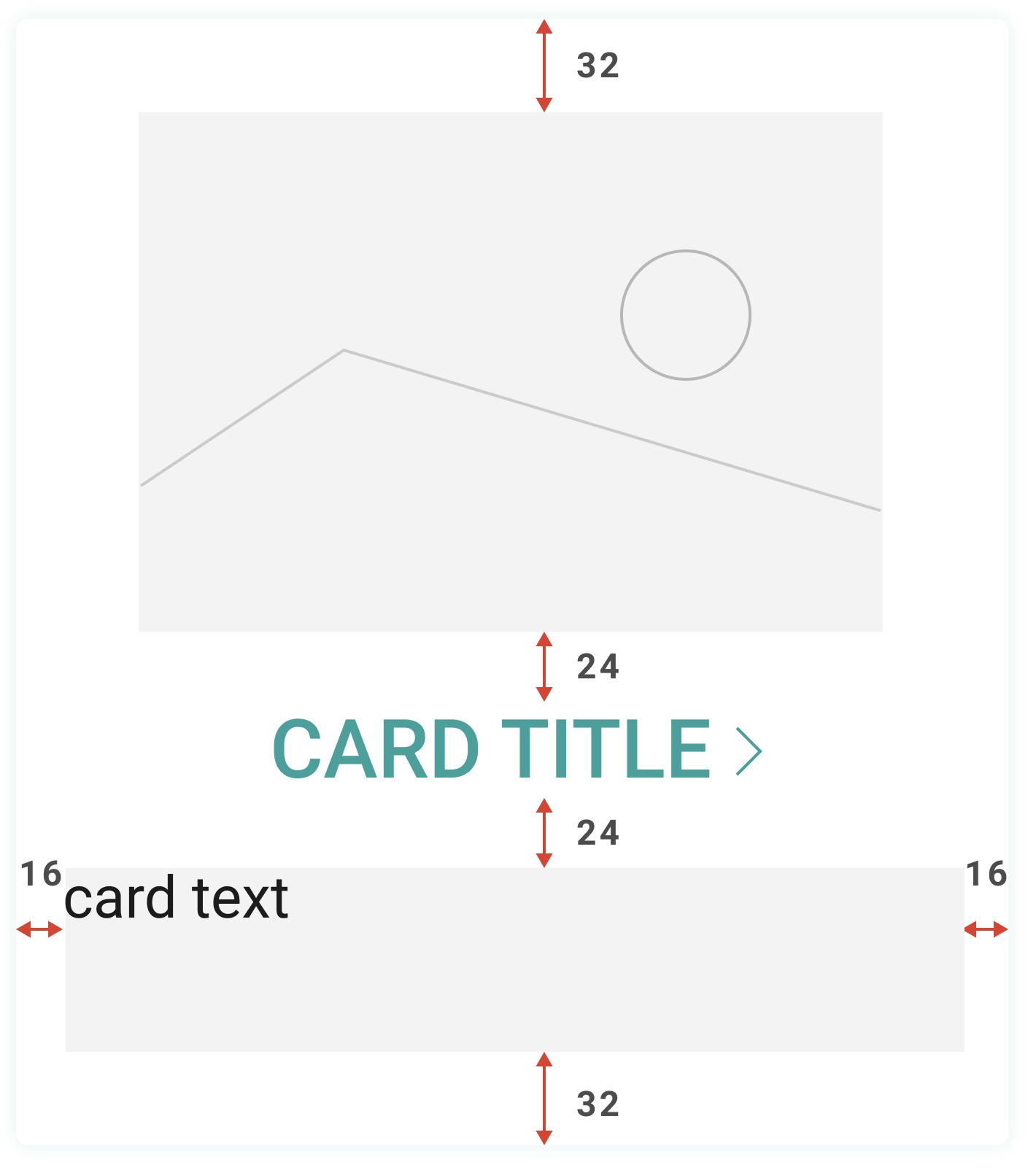
1. 圖、標、內文、陰影 |

|
|
|
|
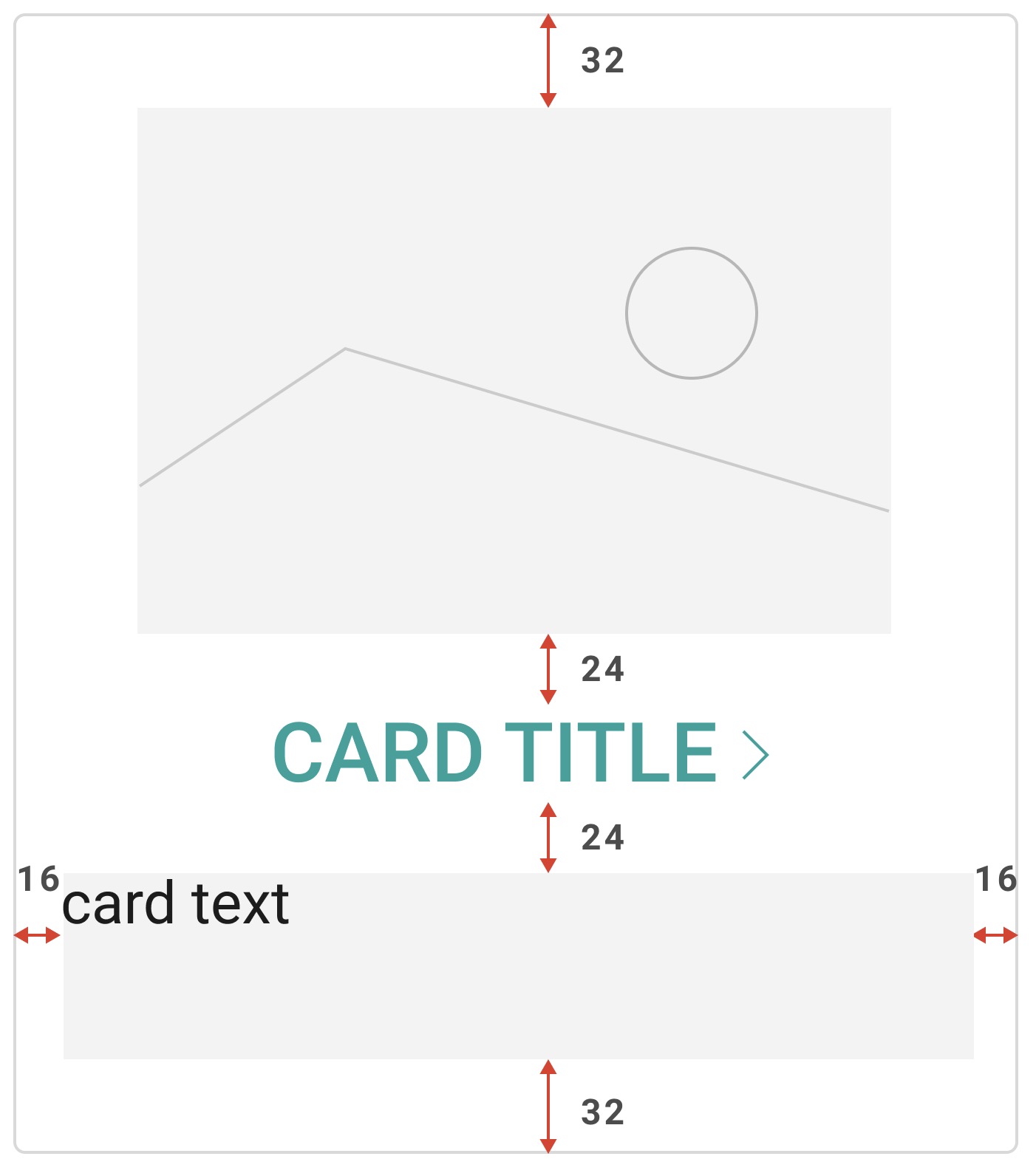
2. 圖、標、內文、線條 |

|
|
|
|
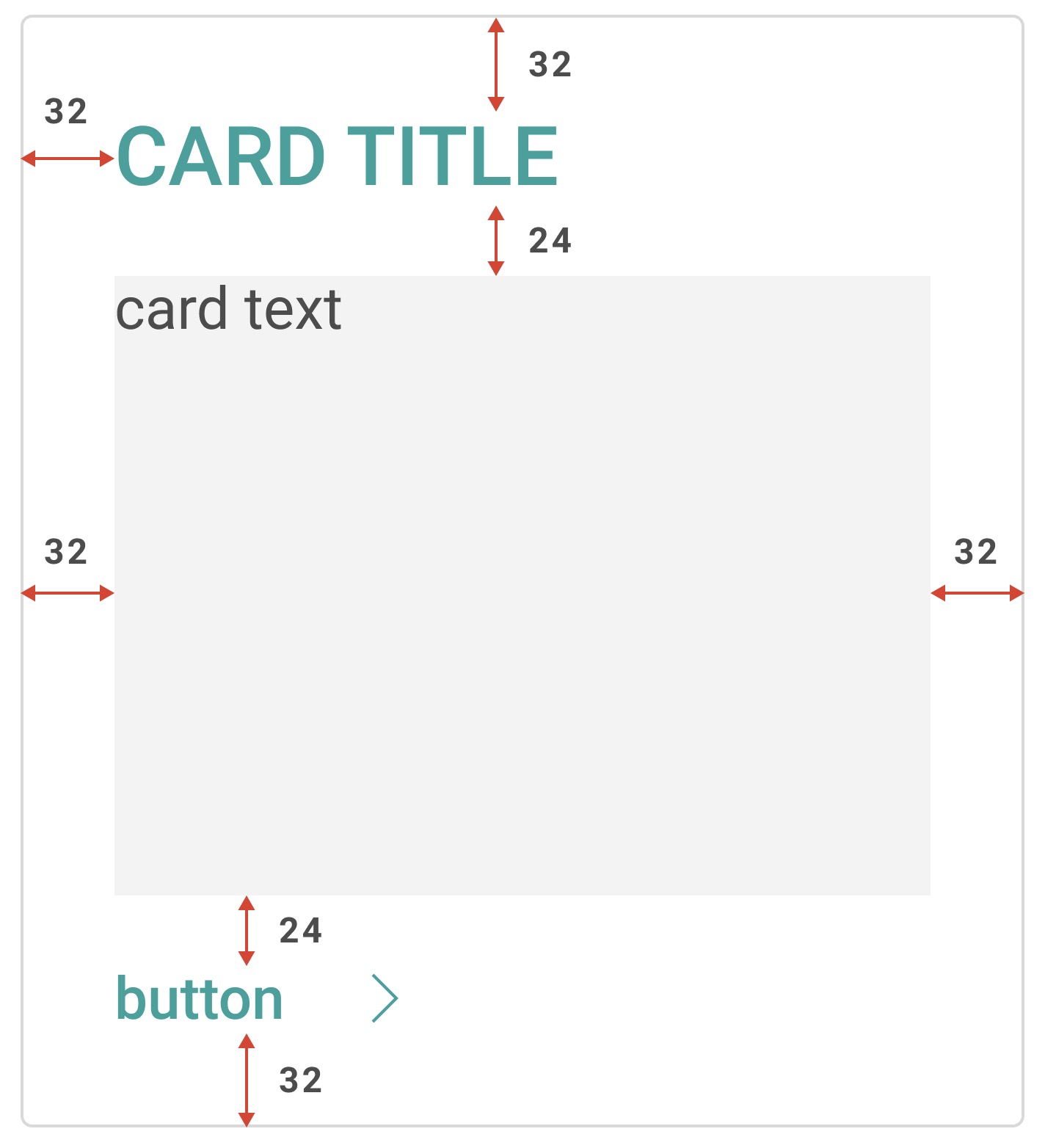
3. 標、文、超連結 |

|
|
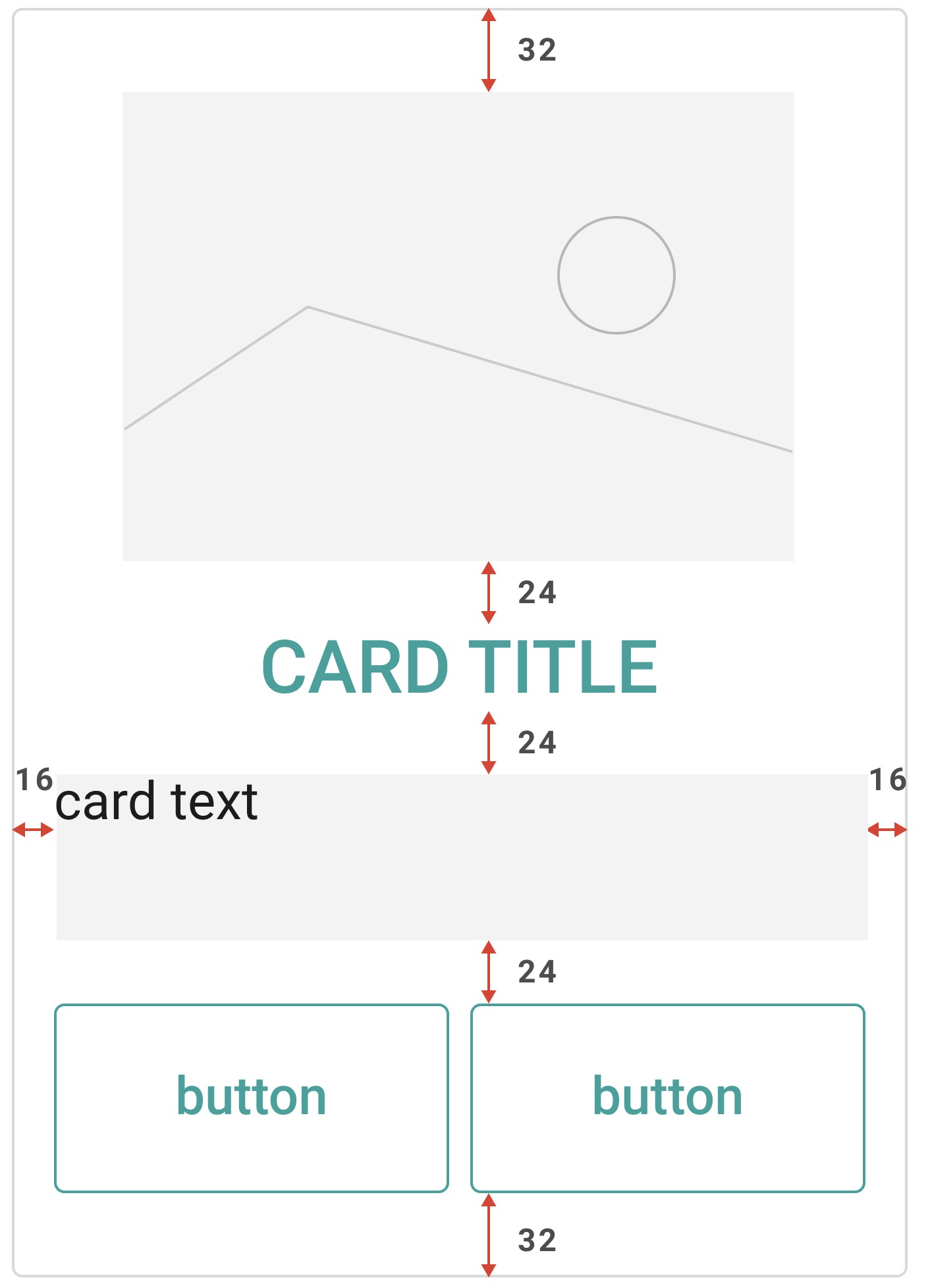
4. 圖、標、文、按鈕 |

|
|
|
|
5. 橫式卡片 |

|
|
|
|
6. 圖片卡片 |

|
|
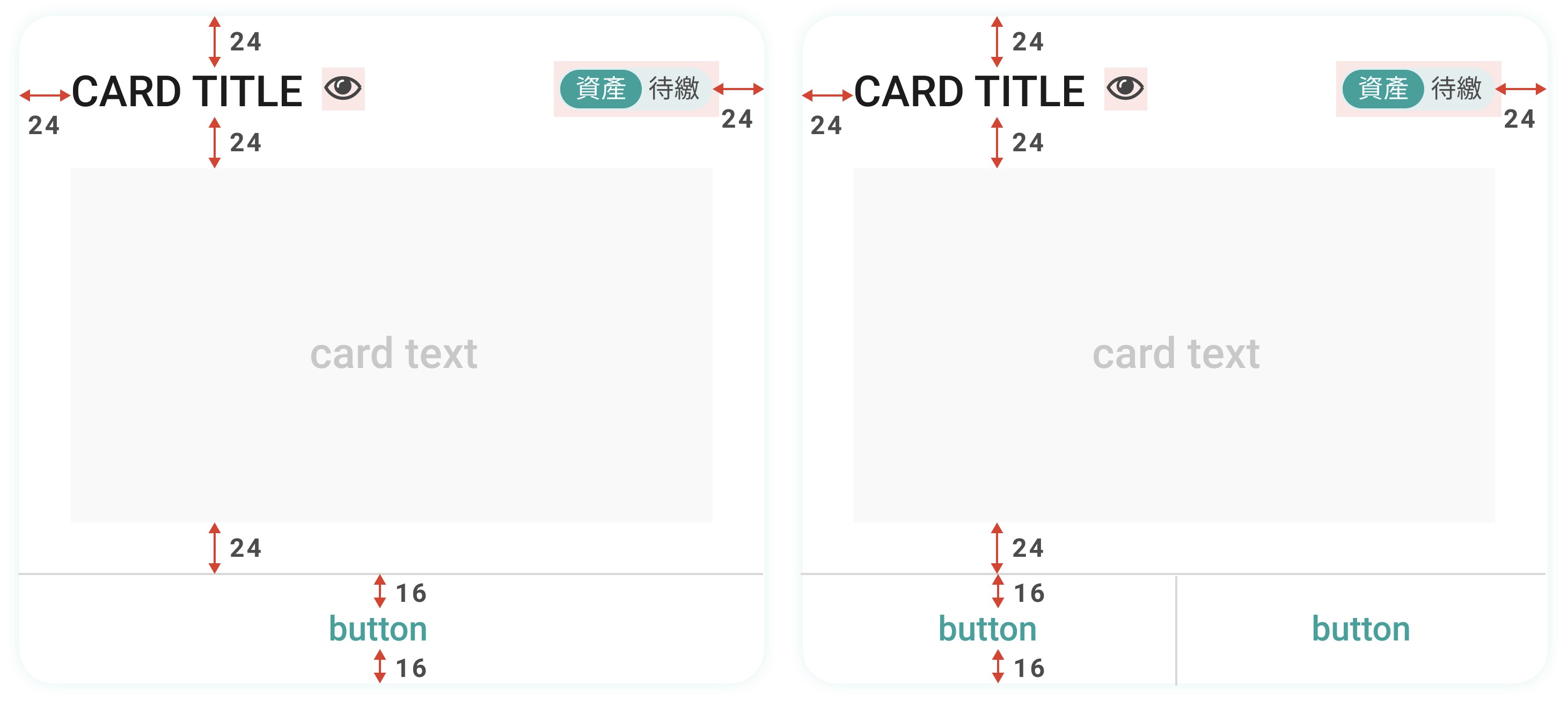
app卡片類型
適用平台:行動銀行
| 種類 | enable |
|---|---|
|
1. 一般卡片(按鈕) |

|
|
|
|
2. 橫向卡片 |

|
|
|
|
3. 上圖下文、按鈕 |

|
|
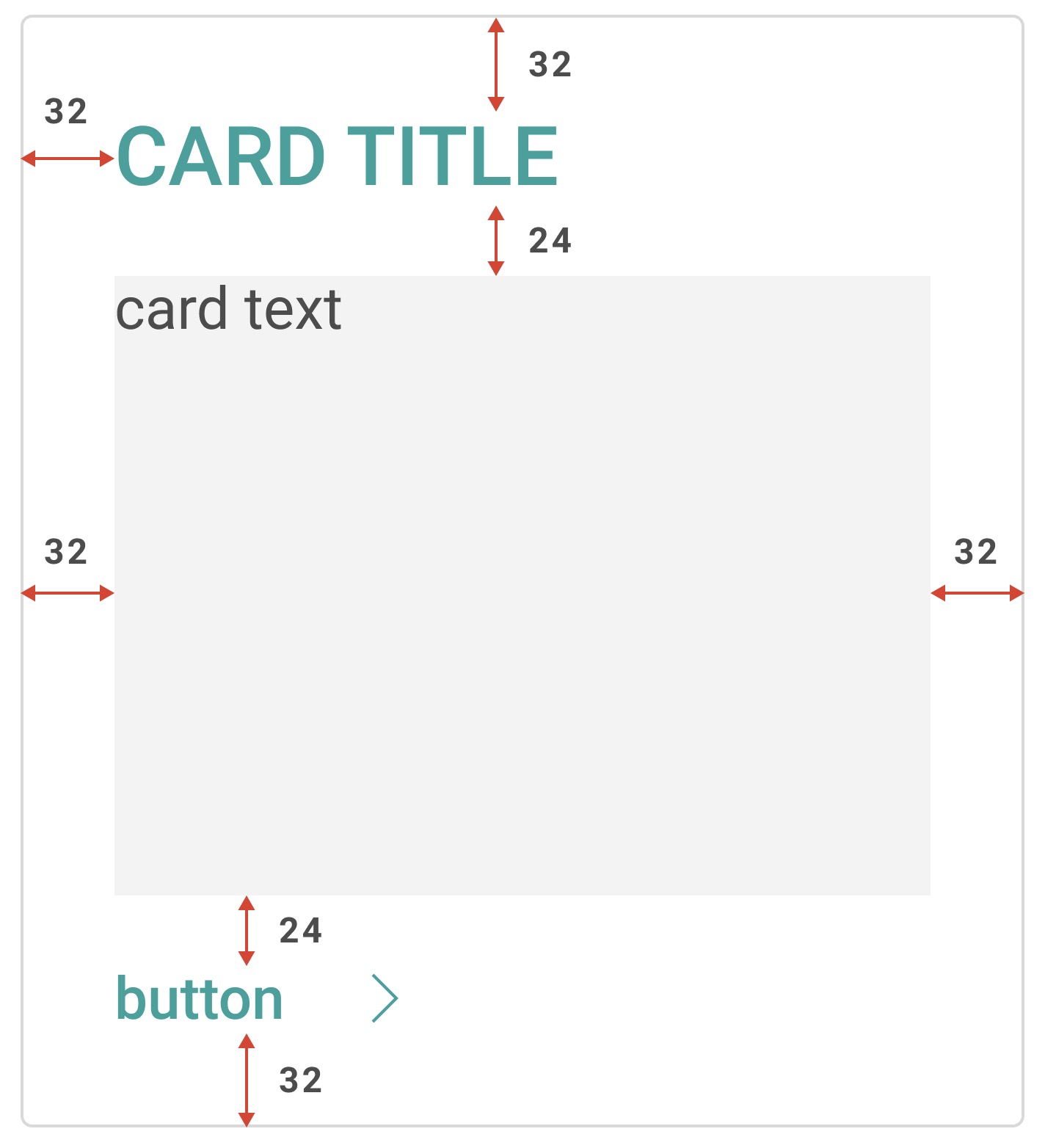
直式卡片類型
SAMPLE
線框卡片

HTML
//陰影卡片
<div class="card-wrapper card-wrapper-shadow">
<a href="http://" target="_blank">
<img src="img/ui/swiperImg.png" class="card-img" alt="">
<div class="card-info-body">
<h3 class="card-title">卡片標題 <img src="img/ui/card_arrow.svg" alt="">
</h3>
<p class="card-txt">卡片敘述卡片敘述卡片敘述卡片敘述卡片敘述</p>
</div>
</a>
</div>
//線框卡片
<div class="card-wrapper card-wrapper-line">
<a href="http://" target="_blank">
<img src="img/ui/swiperImg.png" class="card-img" alt="">
<div class="card-info-body">
<h3 class="card-title">卡片標題 <img src="img/ui/card_arrow.svg" alt="">
</h3>
<p class="card-txt">卡片敘述卡片敘述卡片</p>
<a class="card-button" href="#">範例按鈕</a>
</div>
</a>
</div>
複製
CSS
.card-wrapper {
padding: 32px 16px;
display: inline-block;
border-radius: 4px;
-webkit-transition: 0.3s;
transition: 0.3s;
}
.card-wrapper:hover {
opacity: 0.7;
}
.card-wrapper .card-title {
margin: 24px auto;
text-align: center;
color: #00a19b;
}
.card-wrapper .card-button {
width: 100%;
max-width: 12.5rem;
height: 4.0625rem;
border-radius: 4px;
text-align: center;
border: solid 1px #00a19b;
color: #00a19b;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
cursor: pointer;
-webkit-transition: 0.3s;
transition: 0.3s;
margin: 24px auto 0;
}
.card-wrapper .card-button:hover {
opacity: 0.7;
}
.card-wrapper .card-button:disabled {
background: #acacac;
color: #ffffff;
border: none;
cursor: not-allowed;
}
@media (max-width: 768px) {
.card-wrapper .card-button {
max-width: 8.75rem;
}
}
.card-wrapper .card-txt {
font-size: 16px;
color: #1c1c1c;
margin-bottom: 0;
}
.card-wrapper-shadow {
-webkit-box-shadow: 0 0 8px rgba(95, 199, 185, 0.2);
box-shadow: 0 0 8px rgba(95, 199, 185, 0.2);
}
.card-wrapper-line {
border: 1px solid #d9d9d9;
}
複製