Button 按鈕
按鈕是由文字及/或圖片所組成,目的是清楚地引導要觸發的動作。
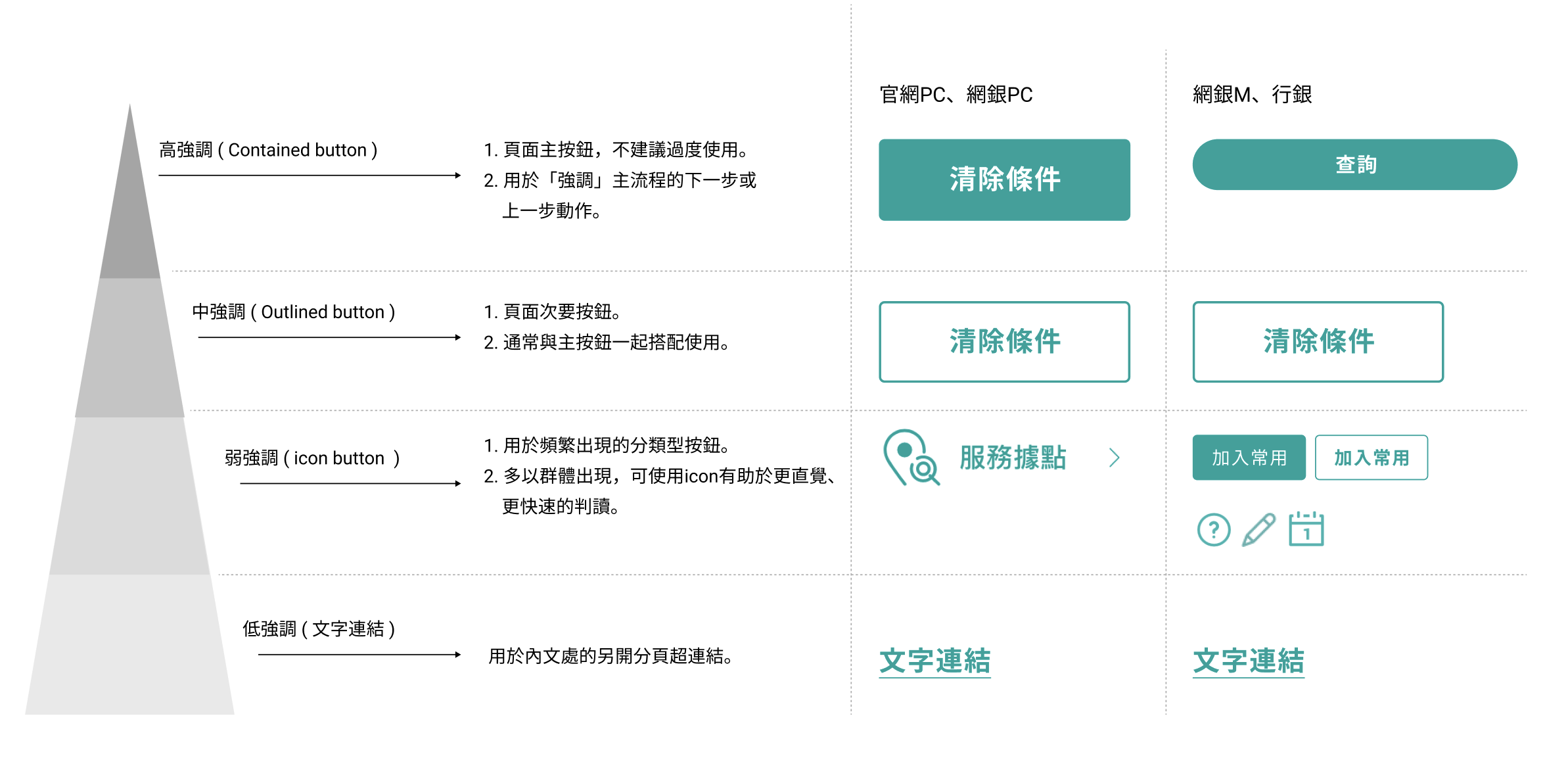
按鈕強調與使用頻率

web按鈕順序

app按鈕順序

網頁按鈕類型
適用平台:官網、網銀
| 種類 | Enabled | Hover | Disabled |
|---|---|---|---|
|
主要按鈕 |
|
|
|
|
|
|
|
|
次要按鈕 |
|
|
|
|
|
|
|
|
Icon按鈕 |
|
- |
|
|
- |
|
|
|
文字連結 |
|
- |
|
|
- |
|
|
|
浮動按鈕 |
|
- | - |
|
- | - |
app按鈕類型
適用平台:行動銀行
| 種類 | Enabled | Press | Disabled |
|---|---|---|---|
|
主要按鈕 |
|
|
|
|
|
|
|
|
次要反向按鈕 |
|
|
|
|
|
|
|
|
功能按鈕 |
|
- | - |
|
- | - | |
|
文字連結 |
|
- |
|
|
- |
|
主要按鈕 (btn)
SAMPLE
HTML
<a class="btn" href="#">範例按鈕</a>
<a class="btn" href="#">範例按鈕<br>雙排文字</a>
複製
CSS
.btn {
width: 100%;
max-width: 12.5rem;
height: 4.0625rem;
border-radius: 4px;
background: #00a19b;
color: #ffffff;
text-align: center;
display: flex;
justify-content: center;
align-items: center;
cursor: pointer;
transition: 0.3s;
}
.btn:hover {
opacity: 0.7;
}
.btn:disabled {
background: #acacac;
color: #ffffff;
cursor: not-allowed;
}
@media (max-width: 768px) {
.btn {
max-width: 8.75rem;
}
}
複製
次要按鈕 (btnLine)
SAMPLE
HTML
<a class="btnLine" href="#">範例按鈕</a>
<a class="btnLine" href="#">範例按鈕<br>雙排文字</a>
複製
CSS
.btnLine {
width: 100%;
max-width: 12.5rem;
height: 4.0625rem;
border-radius: 4px;
text-align: center;
border: solid 1px #00a19b;
color: #00a19b;
display: flex;
justify-content: center;
align-items: center;
cursor: pointer;
transition: 0.3s;
}
.btnLine:hover {
opacity: 0.7;
}
.btnLine:disabled {
background: #acacac;
color: #ffffff;
border: none;
cursor: not-allowed;
}
@media (max-width: 768px) {
.btnLine {
max-width: 8.75rem;
}
}
複製
icon按鈕 (btnIcon)
SAMPLE
HTML
<a class="btnIcon" href="#">
<img class="btnIcon__img" src="./img/icon-demo.png" alt="圖片說明">範例按鈕
</a>
複製
CSS
.btnIcon {
color: #00a19b;
cursor: pointer;
transition: 0.3s;
vertical-align: middle;
}
.btnIcon img {
max-width: 1.5rem;
padding-right: 0.75rem;
vertical-align: middle;
}
.btnIcon:hover {
opacity: 0.7;
}
複製
textLink文字連結 (textLink)
SAMPLE
HTML
<a href="#" class="textLink">範例連結文字</a>
複製
CSS
.textLink {
color: #00a19b;
font-size: 0.875rem;
text-decoration: underline;
}
.textLink:hover {
opacity: 0.7;
}
複製