Modal 彈跳視窗
彈出的視窗提醒目前狀態。
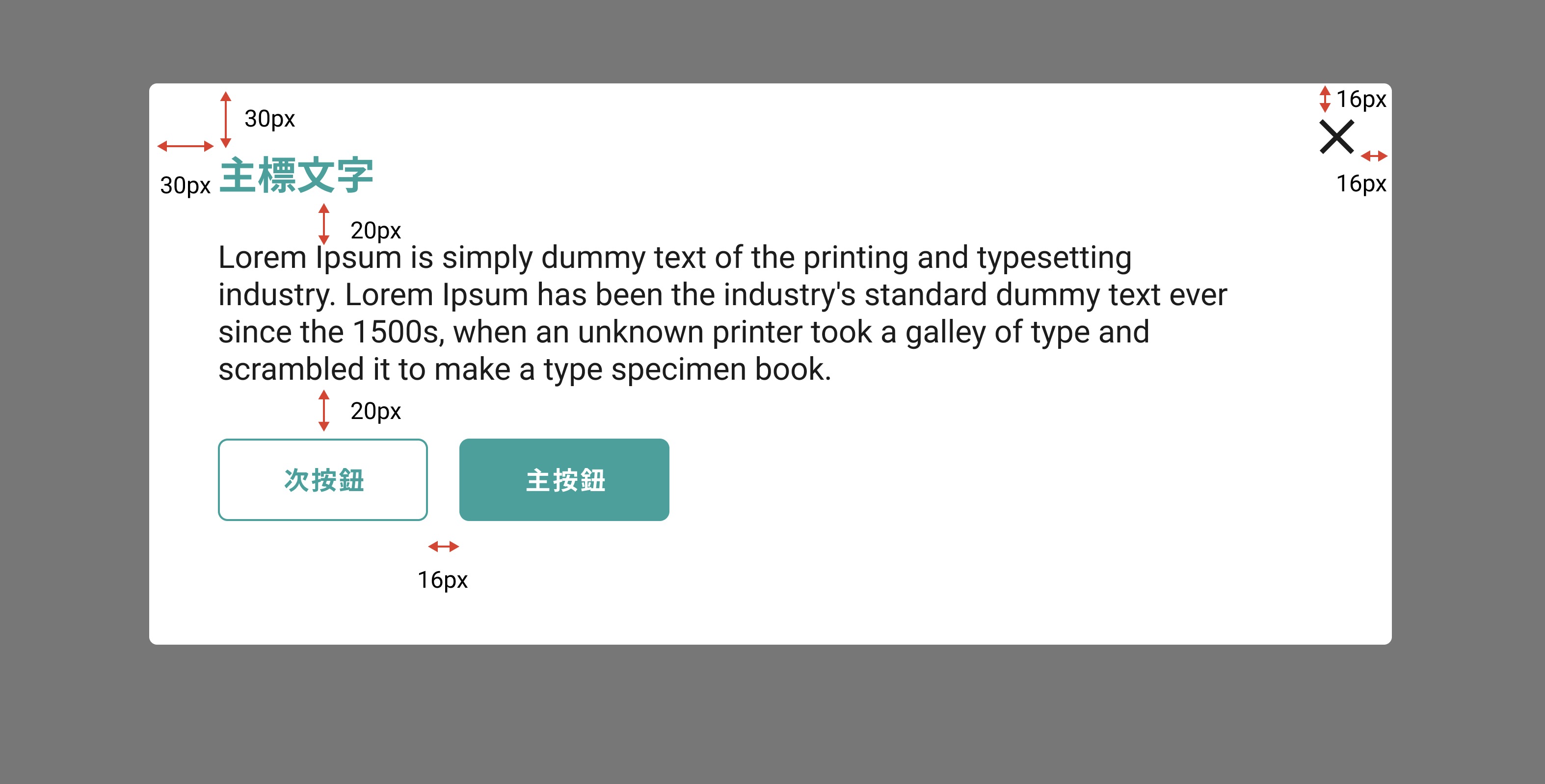
網頁彈跳視窗類型
適用平台:官網、網銀

- 底部遮罩:#1C1C1C 透明度60%
- 圓角:4px
- 容器寬度:1000px(大) 600px(中) 300px(小)
- 容器高度:auto 最大高900px
- 位置:上下左右置中
- 文字:可依資訊內容選擇置中或置左
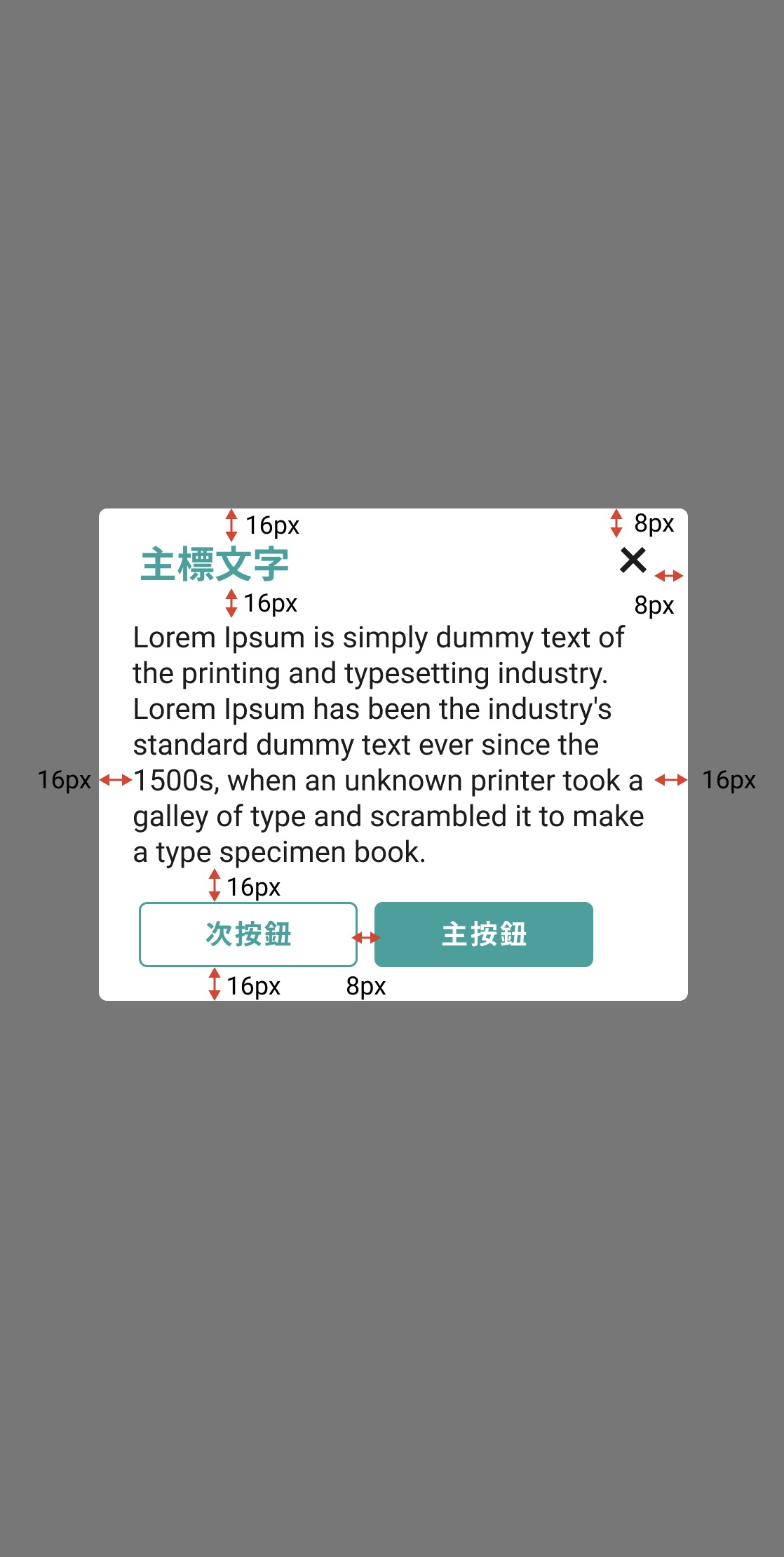
app彈跳視窗類型
適用平台:行動銀行

- 底部遮罩:#1C1C1C 透明度60%
- 圓角:4px
- 容器寬度:280px
- 容器高度:auto MAX 600px
- 位置:上下左右置中
- 文字:可依資訊內容選擇置中或置左
彈跳視窗 (modal)
Download
CSS ds-jquery.fancybox JS ds-jquery.fancybox
SAMPLE
HTML
/*include fancybox.css*/
<link rel="stylesheet" href="css/jquery.fancybox.min.css">
<a data-fancybox="popUp" data-src="#popUp" href="javascript:;">點選啟動彈跳視窗</a>
<div class="popUp" id="popUp" style="display: none">
<p class="title">
主要標題
</p>
<p class="content text-gray-11">
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Culpa
earum autem blanditiis ut natus, eos,
molestias esse praesentium delectus ducimus accusantium nisi facilis
ea, consequuntur temporibus at
voluptatem eligendi! Impedit?Lorem ipsum dolor sit amet consectetur
adipisicing elit. Beatae, explicabo
voluptatibus? Aspernatur commodi eaque exercitationem totam
reprehenderit, repellendus ipsa sequi
molestiae porro, sapiente necessitatibus, quos maiores obcaecati
quam nam ex.
</p>
<div class="btnWrap">
<a class="btnLine" href="#">次要按鈕</a>
<a class="btn" href="#">主要按鈕</a>
</div>
</div>
/*include fancybox.js*/
<link rel="stylesheet" href="js/jquery.fancybox.min.js">
複製
CSS
.popUp{
max-width: 1000px;
width: 100%;
border-radius: 4px;
padding: 30px;
}
.popUp .title {
font-size: 1.5rem;
font-weight: bold;
color: #00a19b;
margin-bottom: 1.25rem;
}
.popUp .content {
font-size: 1rem;
margin-top: 0.625rem;
}
.popUp .btnWrap {
width: 100%;
display: flex;
padding-top: 0.75rem;
}
.popUp .btn {
width: 150px;
height: 3.125rem;
margin: 0 10px;
}
.popUp .btnLine {
width: 150px;
height: 3.125rem;
}
複製