Paginator 分頁器
以單一「頁面」的形式區分內容的控制項,且切換時無頁面跳轉。
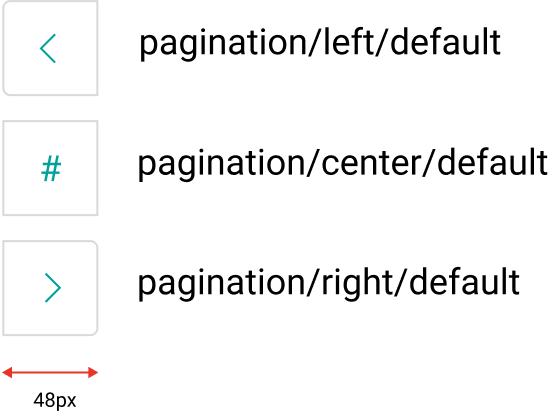
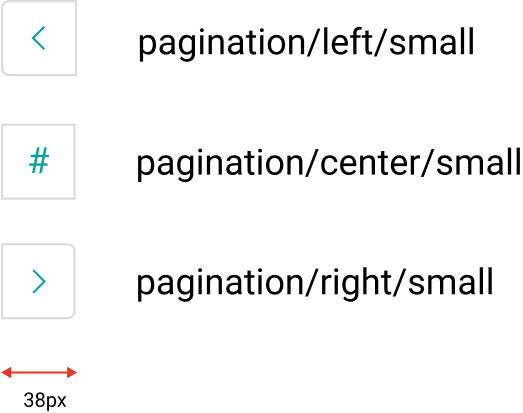
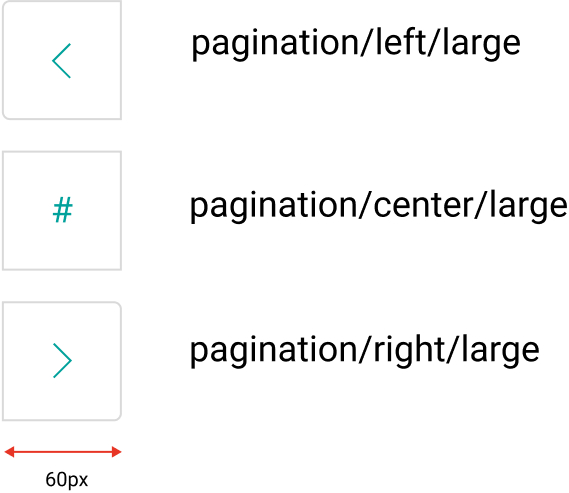
分頁器類型
| Default | Small | Large |
|---|---|---|

|

|

|
|
||
情境
適用平台:官網、行動銀行、網銀PC
| Enabled | Hover | Pressed |
|---|---|---|

|

|

|
|
- |
|
|
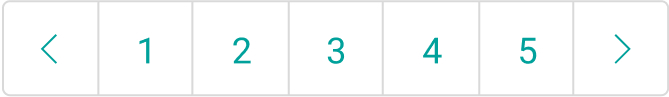
分頁器 (paginator)
Download
CSS ds-paginator JS ds-paginator
SAMPLE
(つ´ω`)つ 你現在正在閱讀第1頁
(つ´ω`)つ 你現在正在閱讀第2頁
(つ´ω`)つ 你現在正在閱讀第3頁
(つ´ω`)つ 你現在正在閱讀第4頁
(つ´ω`)つ 你現在正在閱讀第5頁
(つ´ω`)つ 你現在正在閱讀第6頁
(つ´ω`)つ 你現在正在閱讀第7頁
(つ´ω`)つ 你現在正在閱讀第8頁
(つ´ω`)つ 你現在正在閱讀第9頁
(つ´ω`)つ 你現在正在閱讀第10頁
HTML
/*include ds_pagination.css*/
<link rel="stylesheet" href="./ds-pagination/ds_pagination.css">
<div class="pagination">
<div class="paginationList">(つ´ω`)つ 你現在正在閱讀第1頁</div>
<div class="paginationList">(つ´ω`)つ 你現在正在閱讀第2頁</div>
<div class="paginationList">(つ´ω`)つ 你現在正在閱讀第3頁</div>
<div class="paginationList">(つ´ω`)つ 你現在正在閱讀第4頁</div>
<div class="paginationList">(つ´ω`)つ 你現在正在閱讀第5頁</div>
<div class="paginationList">(つ´ω`)つ 你現在正在閱讀第6頁</div>
<div class="paginationList">(つ´ω`)つ 你現在正在閱讀第7頁</div>
<div class="paginationList">(つ´ω`)つ 你現在正在閱讀第8頁</div>
<div class="paginationList">(つ´ω`)つ 你現在正在閱讀第9頁</div>
<div class="paginationList">(つ´ω`)つ 你現在正在閱讀第10頁</div>
</div>
<div class="pagination-container"></div>
複製
CSS
/*base on simplePagination.js*/
use esun theme
複製
JS
var items = $(".pagination .paginationList");
var numItems = items.length;
var perPage = 1;
items.slice(perPage).hide();
/*依照專案需求更改*/
$('.pagination-container').pagination({
items: numItems,
itemsOnPage: perPage,
prevText: "<",
nextText: ">",
onPageClick: function (pageNumber) {
var showFrom = perPage * (pageNumber - 1);
var showTo = showFrom + perPage;
items.hide().slice(showFrom, showTo).show();
}
});
複製