- 企業識別
- 數位品牌e.Fingo
- 吉祥物
- 社群
- ATM
Application System
- 網頁
- 社群
-
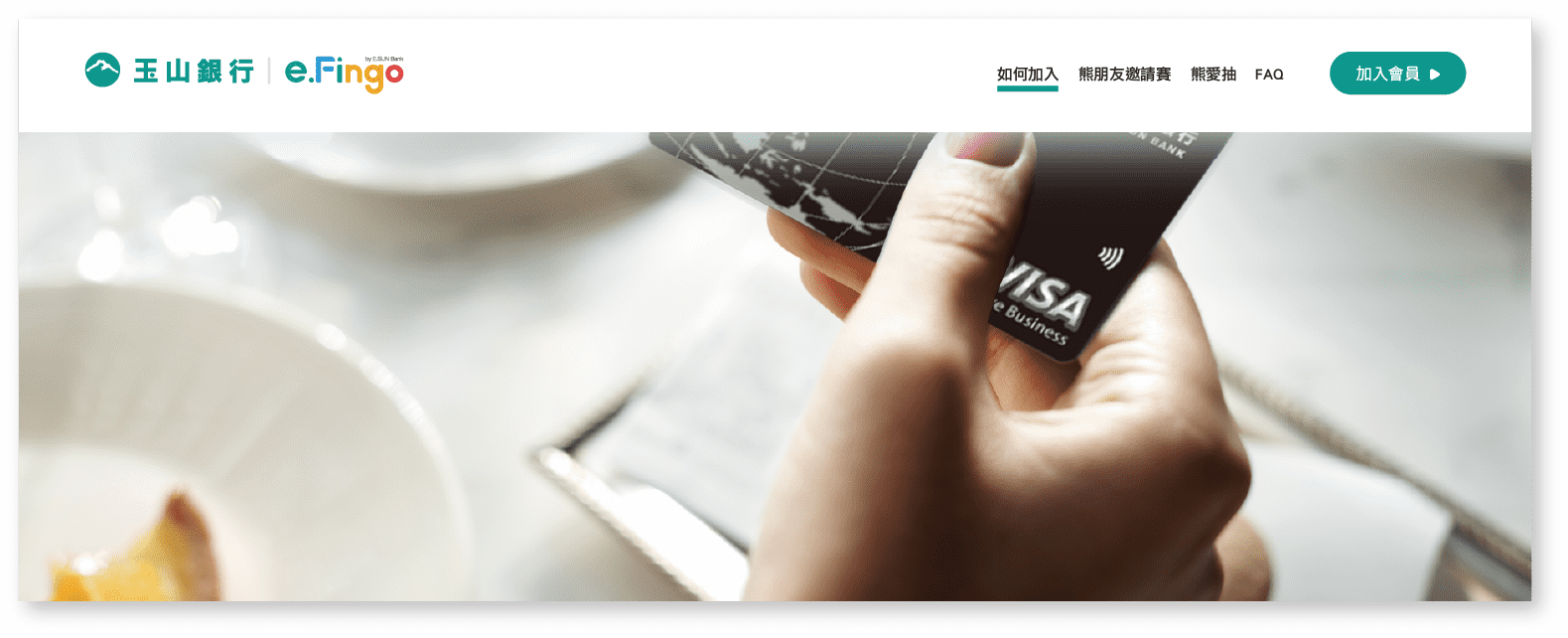
2-1-1 版型規範e.Fingo商標為了讓使用者能容易識別,不得任意變更其樣式規則。詳細距離請參考版型間距尺標。表頭樣式-淺色版本 |

向下滾動呈現樣式:表頭高度80px,並押上陰影,陰影色碼為:#d4eae8
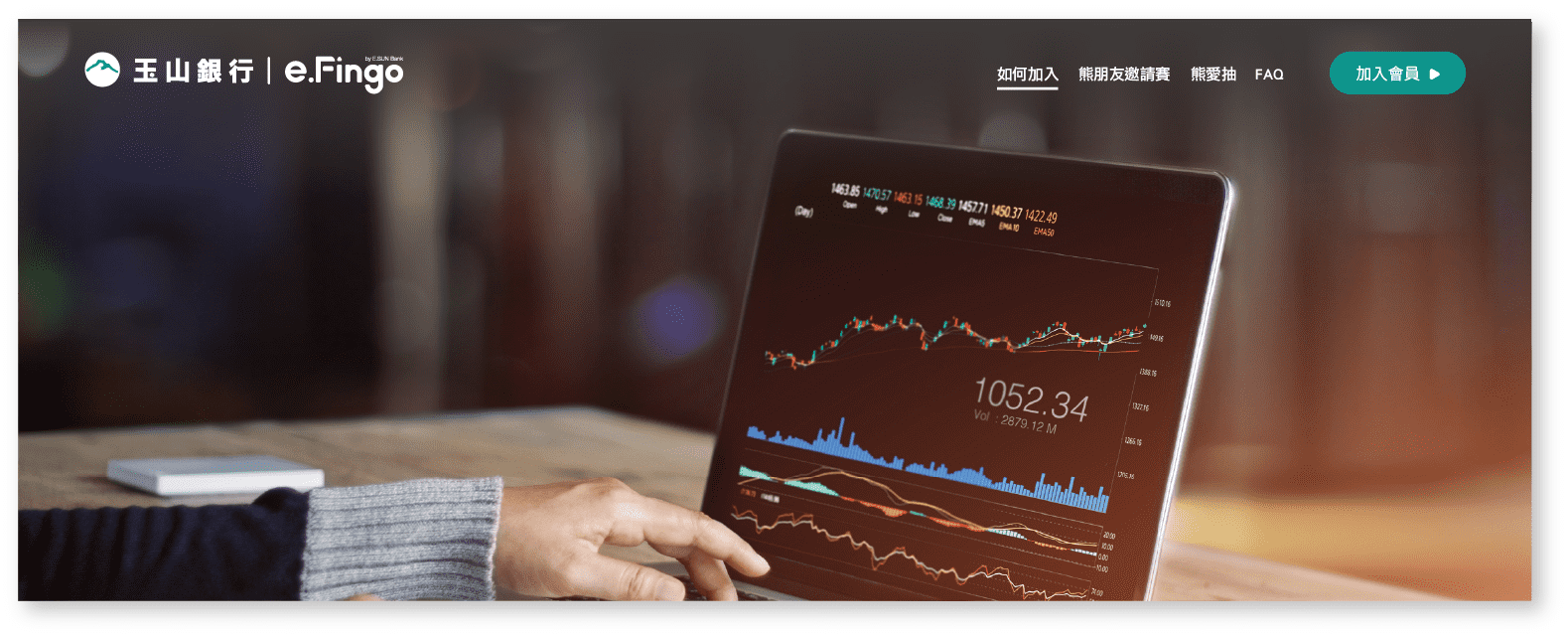
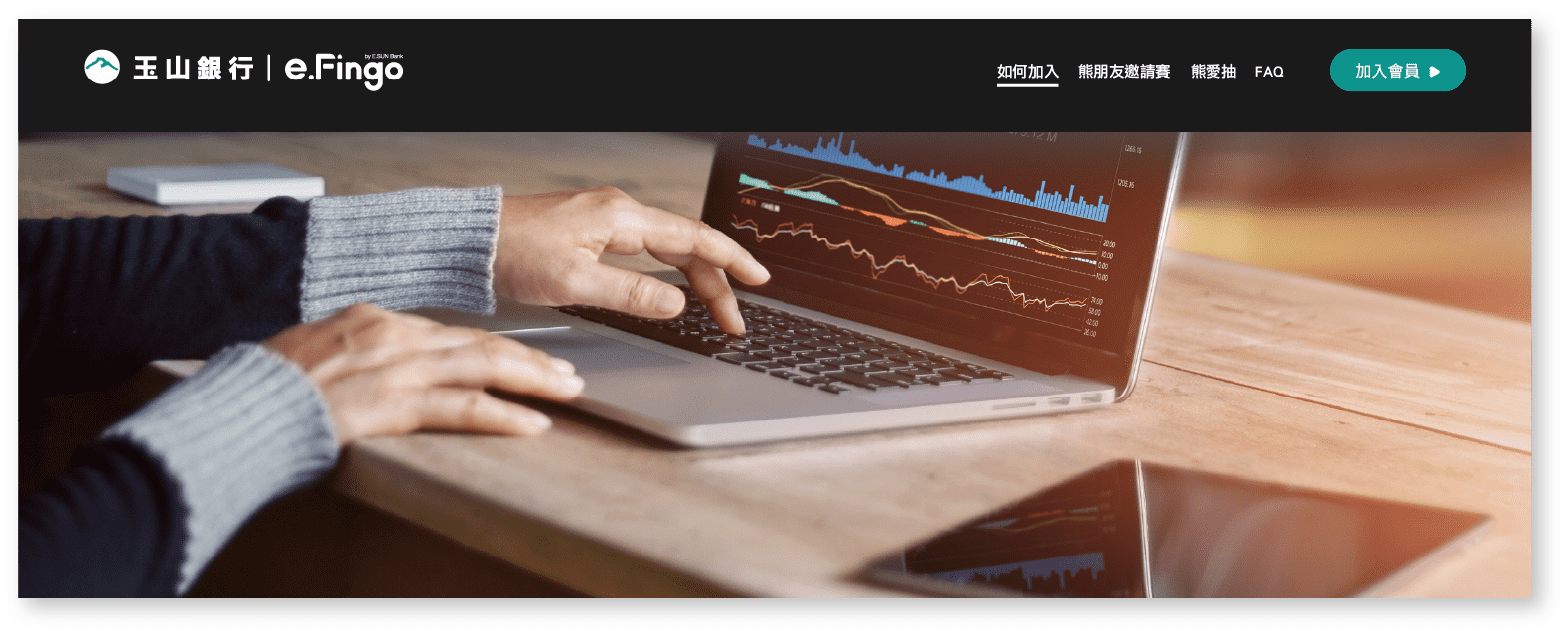
 表頭樣式-深色版本 |
表頭樣式-深色版本 |
向下滾動呈現樣式:表頭高度80px,並押上陰影,陰影色碼為:#d4eae8
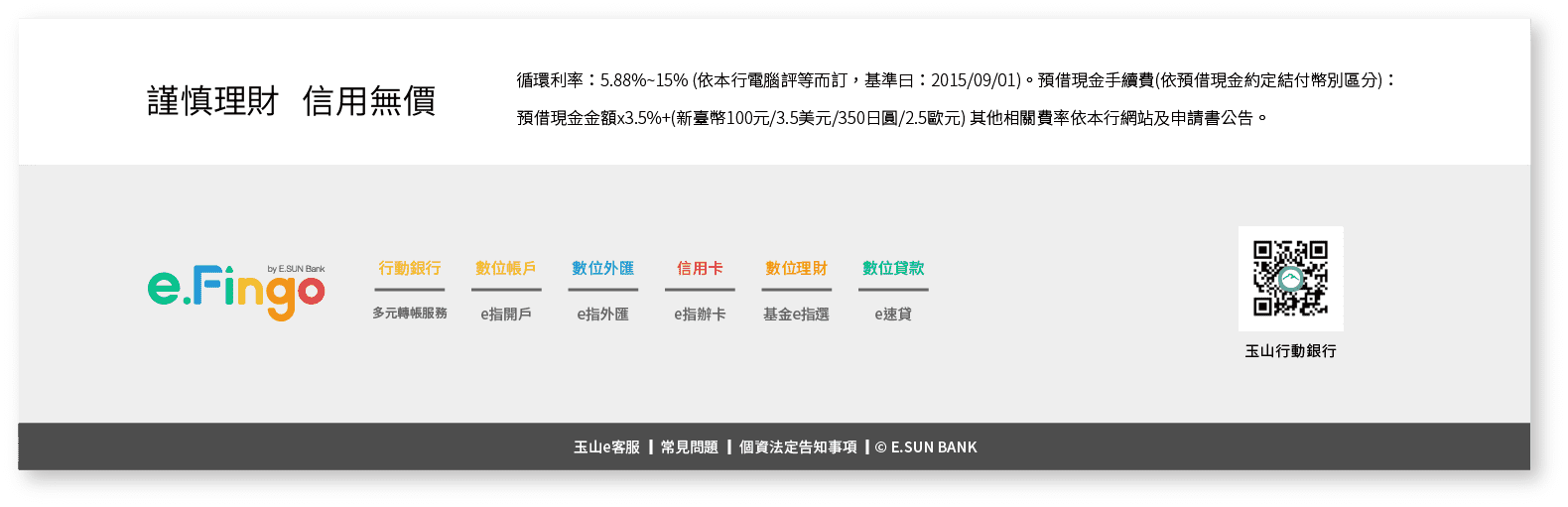
 表尾樣式-淺色版本 |
表尾樣式-淺色版本 | 表尾樣式-深色版本 |
表尾樣式-深色版本 | 網頁置頂按鈕 |版型間距尺標 |
網頁置頂按鈕 |版型間距尺標 | -
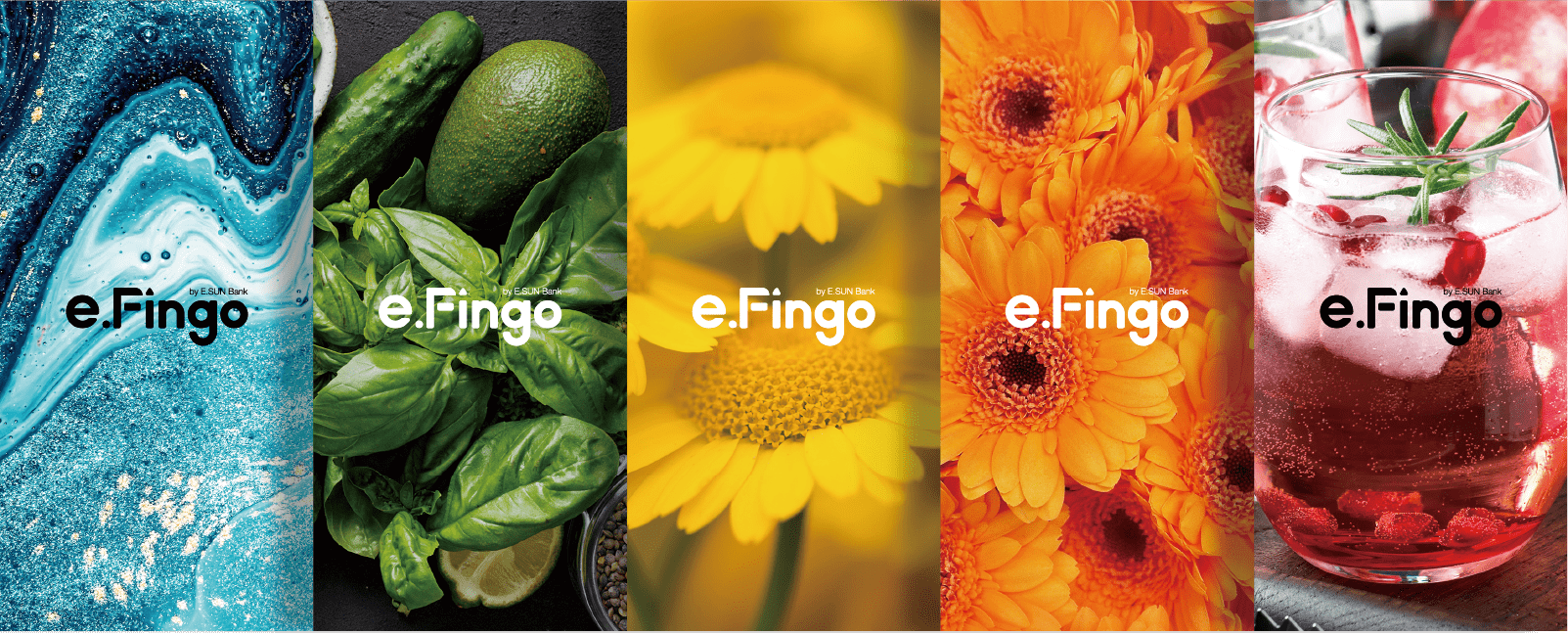
2-2-1 配色運用底色&logo運用 |
底色依據各產品線代表色刷淡搭配使用(色碼參照下方示意),logo搭配白色;
當貼文為跨產品線或連續圖文時則使用米色底,logo搭配彩色,位置一律置於畫面上方2-2-2 插畫形式插畫風格&配色 |使用黑色線條勾勒插畫外觀,填色則採用下方【配色組合】自由搭配
2-2-3 貼文範例底色&logo運用範例 |單一產品(理財-橘+白色logo)

跨產品&多張連續圖文(米底+彩色logo)

-
1-3-1 標準色標誌本身為繽紛色彩的呈現,操作執行面可依規範的色彩表來搭配呈現。品牌底下的產品建議不要超過3種色彩的搭配來執行為佳。 因應在複雜背景上能清楚的呈現logo,有深色單色logo與淺色單色logo可以運用。1-3-2 標準色應用顏色與產品作呼應,意義如右側說明。產品代表色與意義 |
-
1-4-1 留白使用規範標誌與其他元素間須保持4x距離。1-4-2 大小比例使用規範依照視覺版面大小而選用適當大小比例識別系統。印刷 |網頁 |
網頁Logo使用不小於150pixel x 47pixel為佳,以確保by E.SUN Bank的可讀性,若版位過小,可使用未壓by E.SUN Bank版本,例如網頁表頭、小尺寸Banner。
1-4-3 與玉山銀行標誌組合規範標誌與標誌間須保持一定的空間距離。橫式排列 |搭配玉山銀行中英文標誌時,文字皆與e.Fingo高度齊高,左右間距須保留4x的距離。
1-4-4 背景使用規範搭配背景時,因注意標誌的可讀性,不可與背景對比過低、以及被裁切到。使用時皆以彩色標誌為主,若有特殊情形或複雜背景,則可採用單色標誌。單色背景 |多色背景 |如因背景顏色造成彩色Logo無法清晰辨識,建議改用單色Logo
 1-4-5 錯誤使用範例e.Fingo商標為了讓使用者能容易識別,不得任意變更其樣式規則。錯誤用法 |
1-4-5 錯誤使用範例e.Fingo商標為了讓使用者能容易識別,不得任意變更其樣式規則。錯誤用法 |